UIAutomator is a testing framework provided by the Android operating system. It's used to doing automation testing on an Android device or Android emulator.
In this post, we'll learn about UIAutomator and how to run UIAutomatorViewer on a Mac. Then, we'll write test cases with UIAutomator in a simple Calculator app.
What Is UIAutomator Android?
The UIAutomator or UIAutomator APIs let you interact with elements on the screen of a connected device. With the help of UIAutomator only, we're able to do automation testing using Selenium or Appium.
Using UIAutomator, the test cases can be written in various languages like Java, JavaScript, or Python. Then, they interact with the real device and will run automatically, as if a user is interacting. For instance, the login button will be clicked and the swiping gesture will be done.
Element Details With UIAutomatorViewer
We need to connect our Android device to the system and get the element details, which is required for testing in the next part.
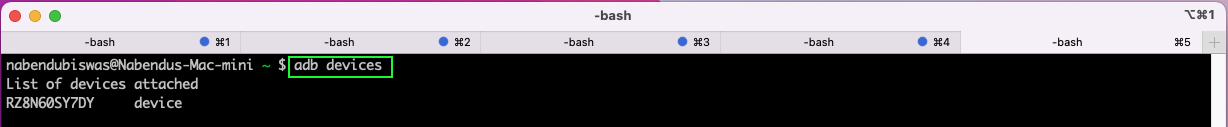
We've connected an Android device in our Mac system. If connected properly, the command adb devices will show our connected device.

Next, we'll check to see if the UIAutomatorViewer is installed on the system. This tool will help us get the element details of any application. However, it also requires Android Studio and a Java virtual machine to be installed on our system.

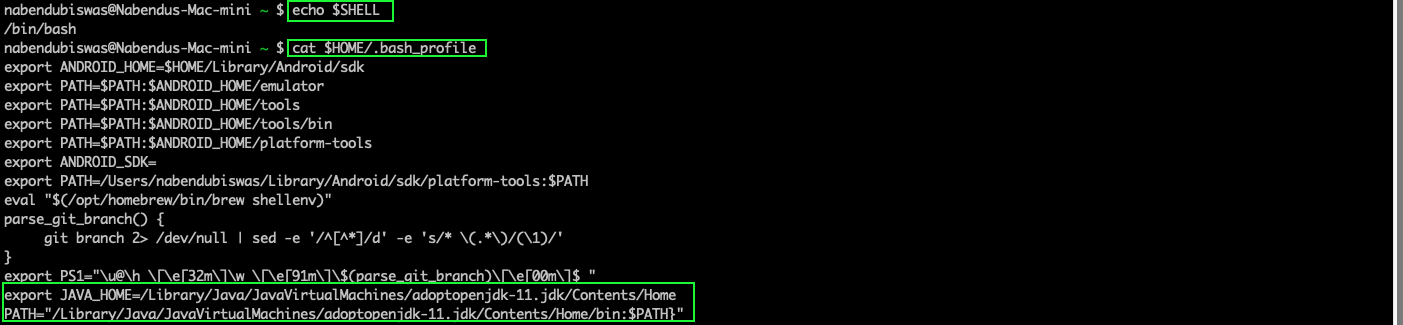
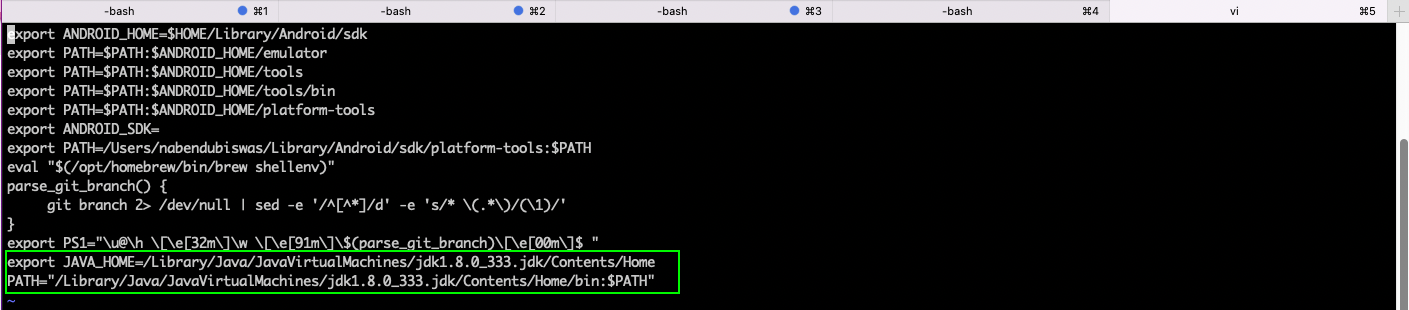
Next, we've found out that Java Version 8 was not installed on the system. We checked in the bash profile of a Mac.

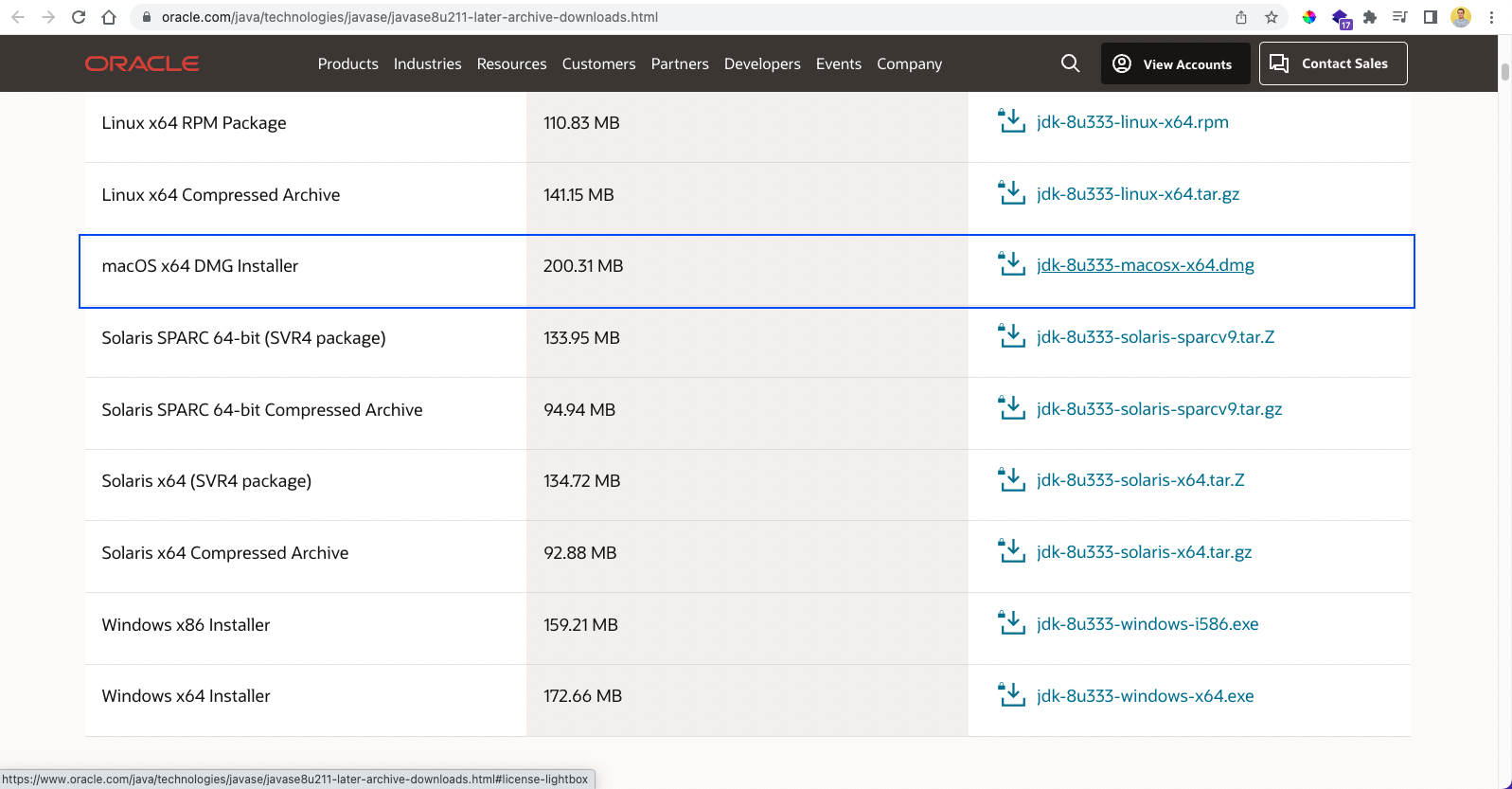
So, from the Oracle site, download Java Version 8 for the Mac operating system.

We've also updated the path in the bash_profile.

Running UIAutomatorViewer from the terminal will open it correctly.

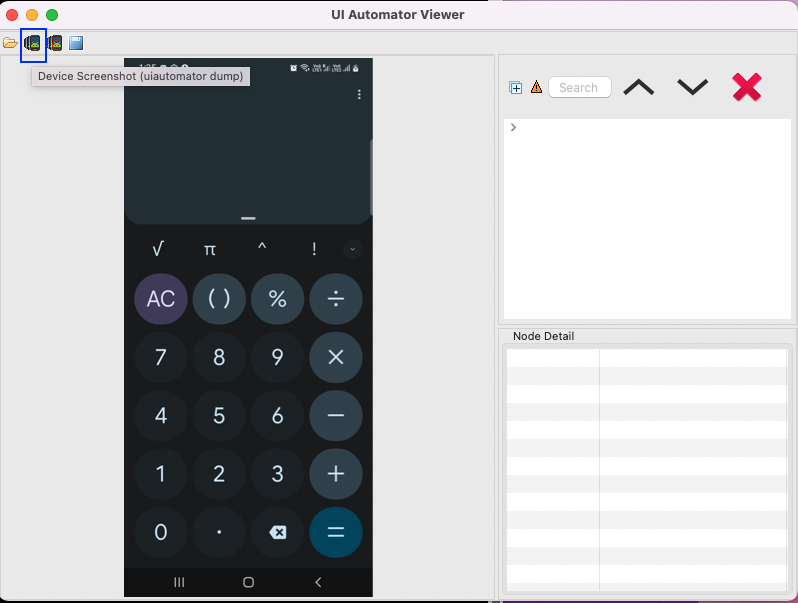
Now, open the Calculator application on the connected Android device. Then, click on the Device Screenshot icon in the top-right corner.

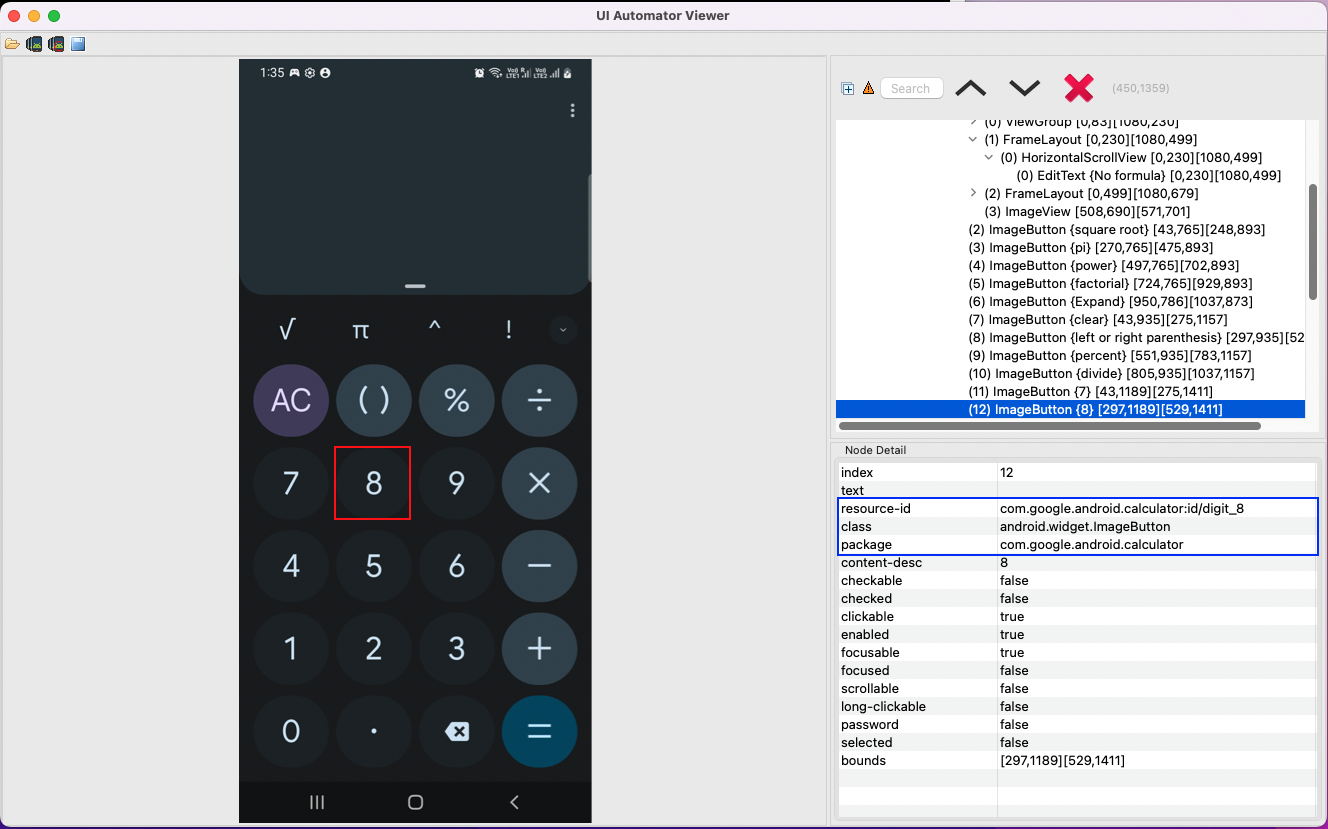
Upon clicking on the element 8 on the calculator, we'll get all of its details, including the resource-id, which we'll use later in our test case.

Project Setup for Test Cases With Java
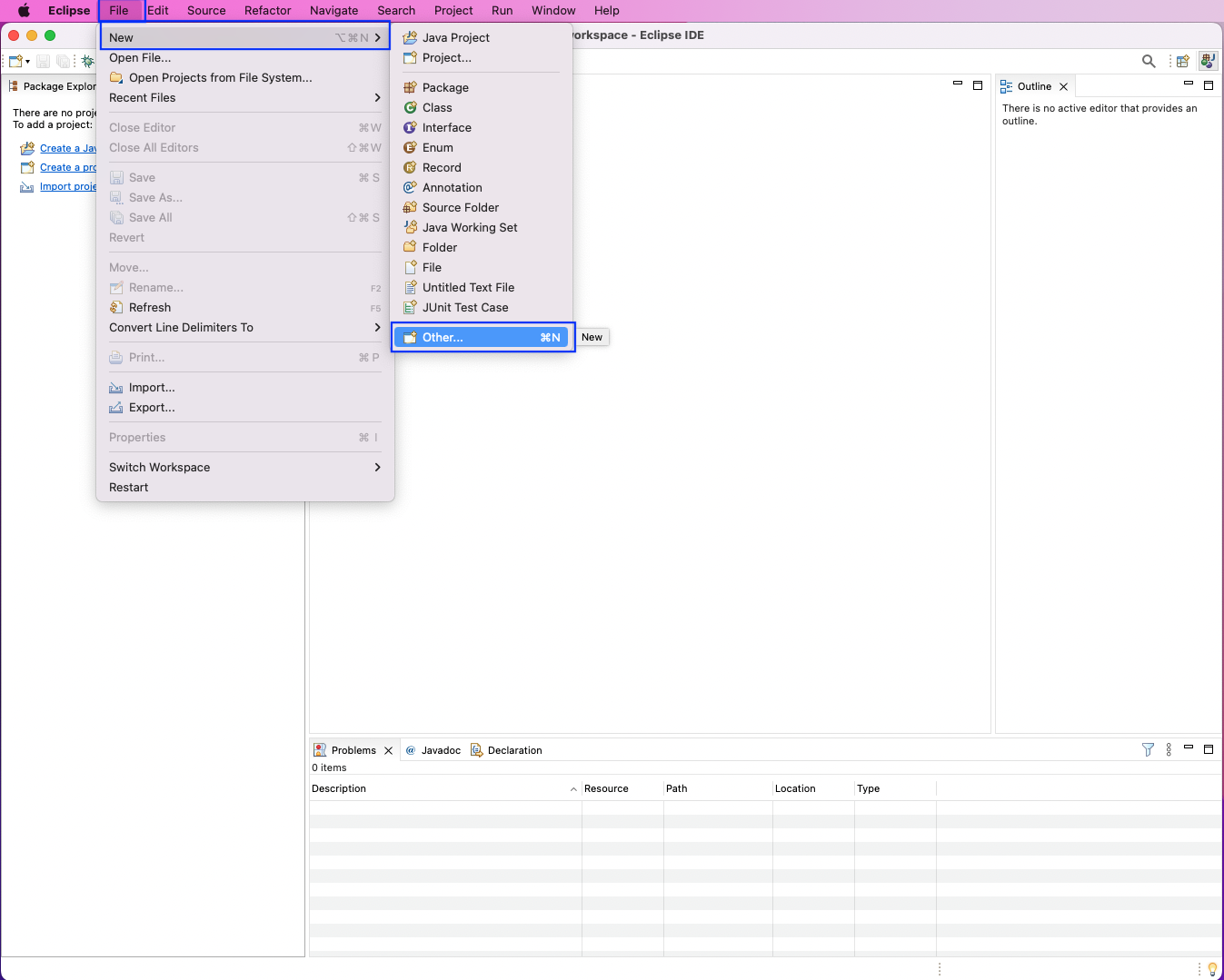
We'll use the IDE (integrated development environment) of Eclipse to write our test cases. You also can use any other popular IDE for Java. Open Eclipse and then, click on File -> New -> Other.

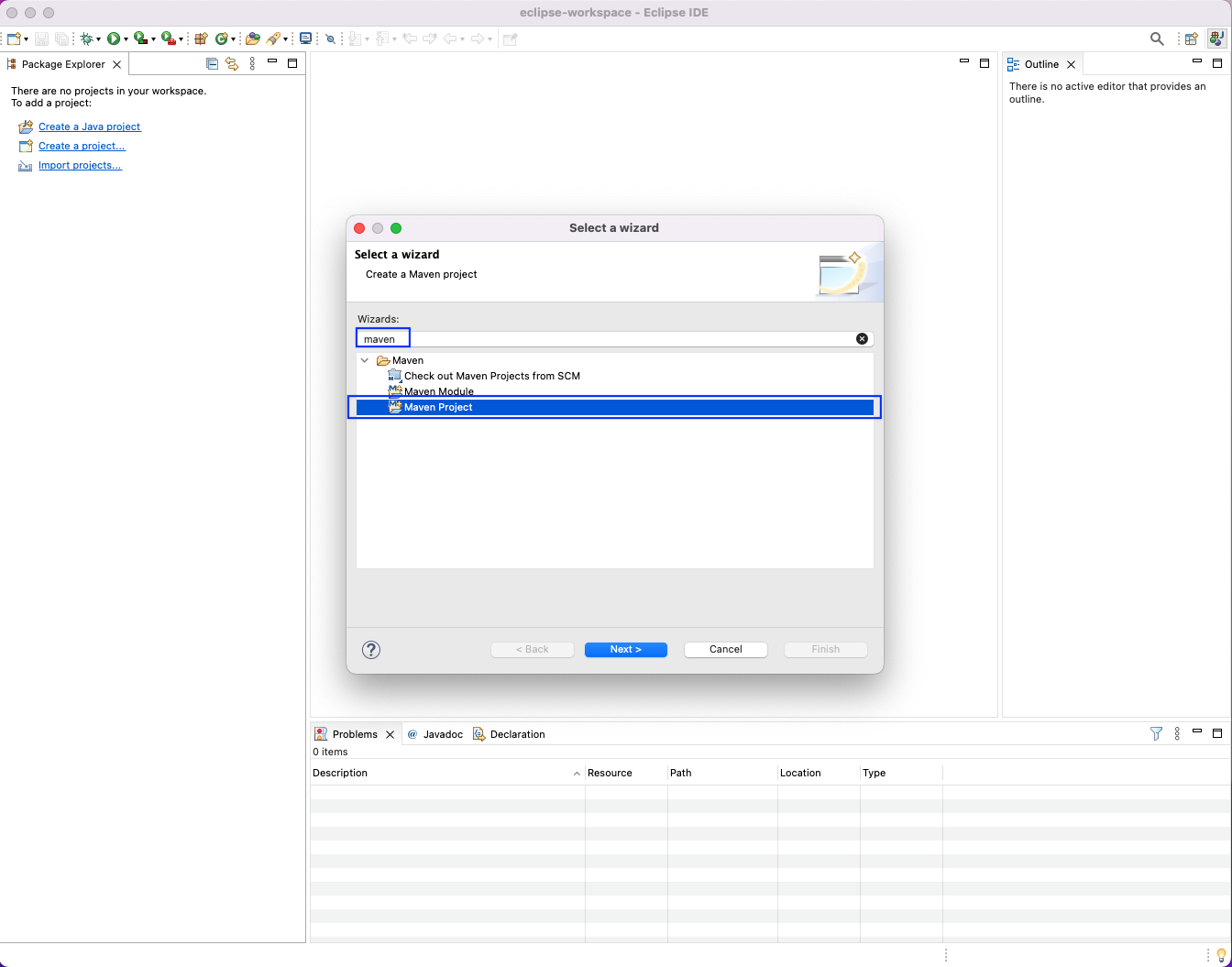
After that, write maven in the Wizards search box. Then, select "Maven Project" and click on "Next."

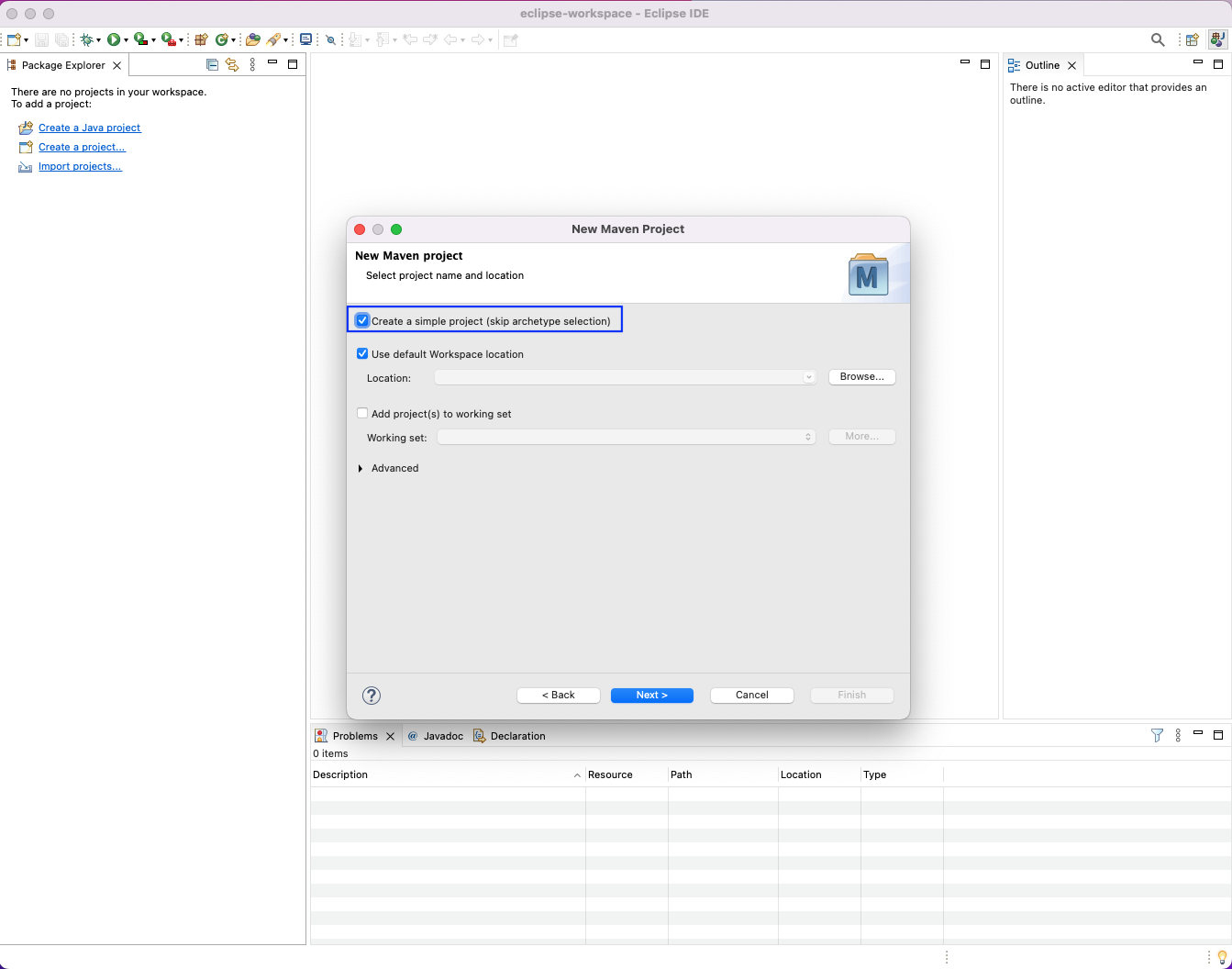
Make sure that the first checkbox is clicked, representing a simple project. After that, click on the "Next" button.

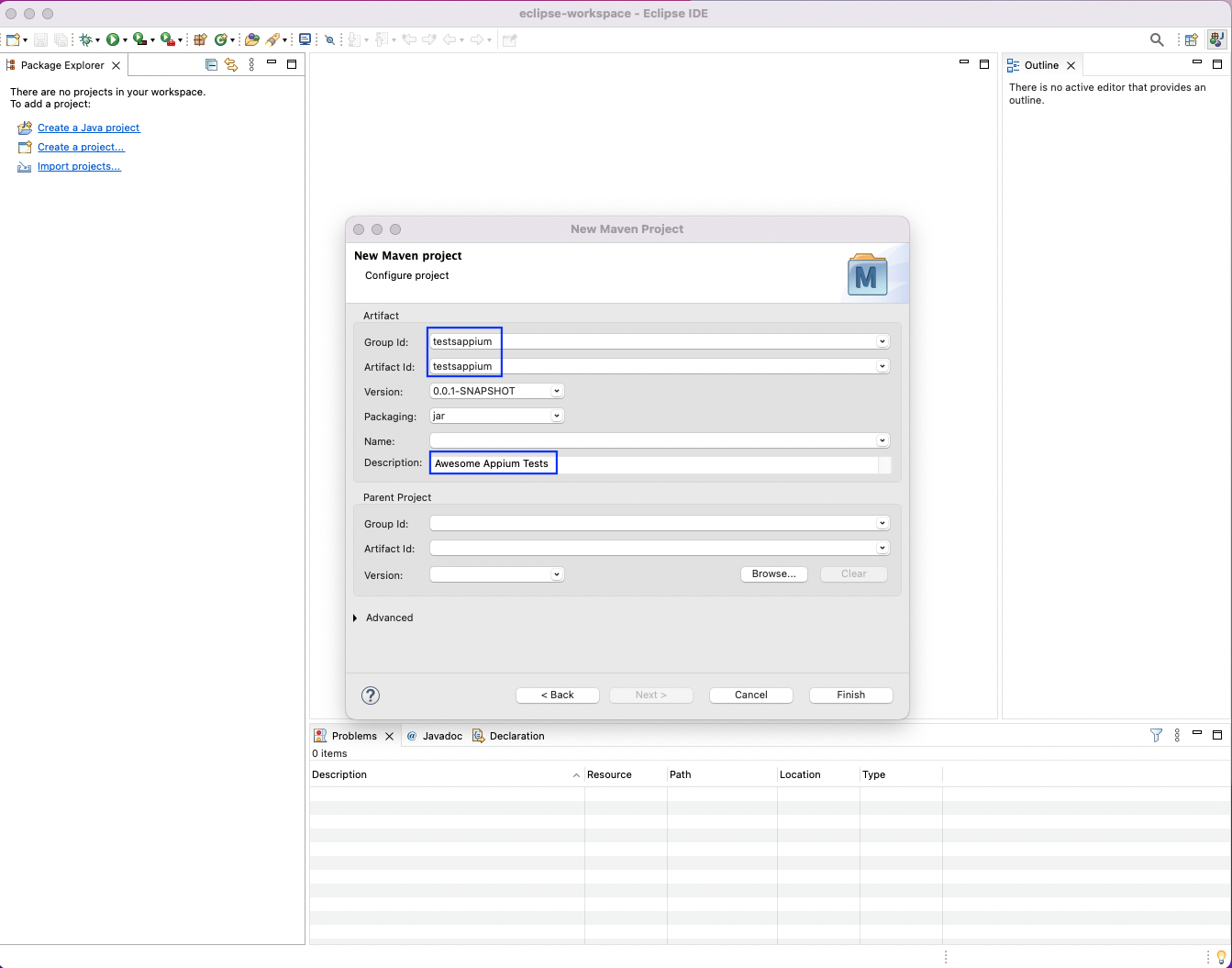
In the next pop-up, give the Group Id and Artifact Id, which should be the same. Also, give some nice descriptions.

Now, our project will finally be open. It should require two to three minutes to load everything. Here, we'll see our pom.xml to contain the requirements of the project.

UIAutomator in Appium
We'll need to add Appium dependencies in our project. But what is UIAutomator in Appium?
Appium is required to do client-side programming in any language. It forms the complete setup to run automated tests. The complete flow from client to server to UIAutomator running on the devices is covered well in our post titled "Appium Architecture, Explained."
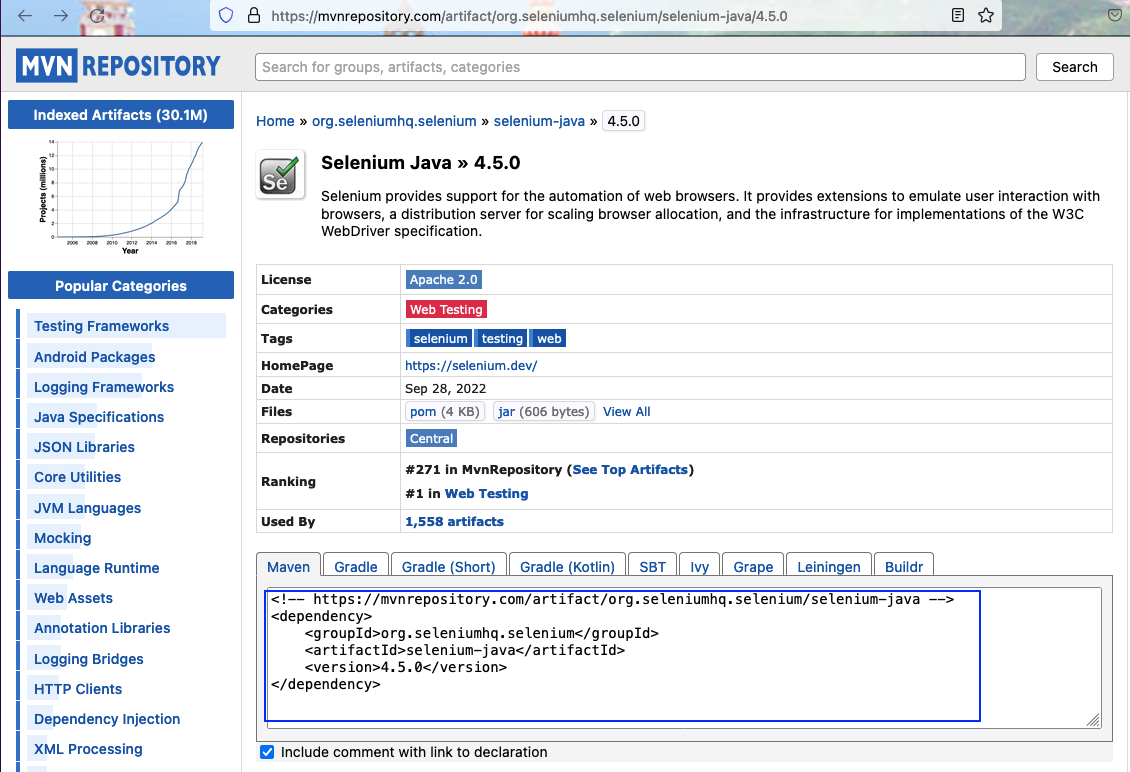
We need to first go to the MVN Repository to get the Selenium Java reference. Appium under the hood uses Selenium driver, so we need it for our project.

Now, copy the code for Maven.

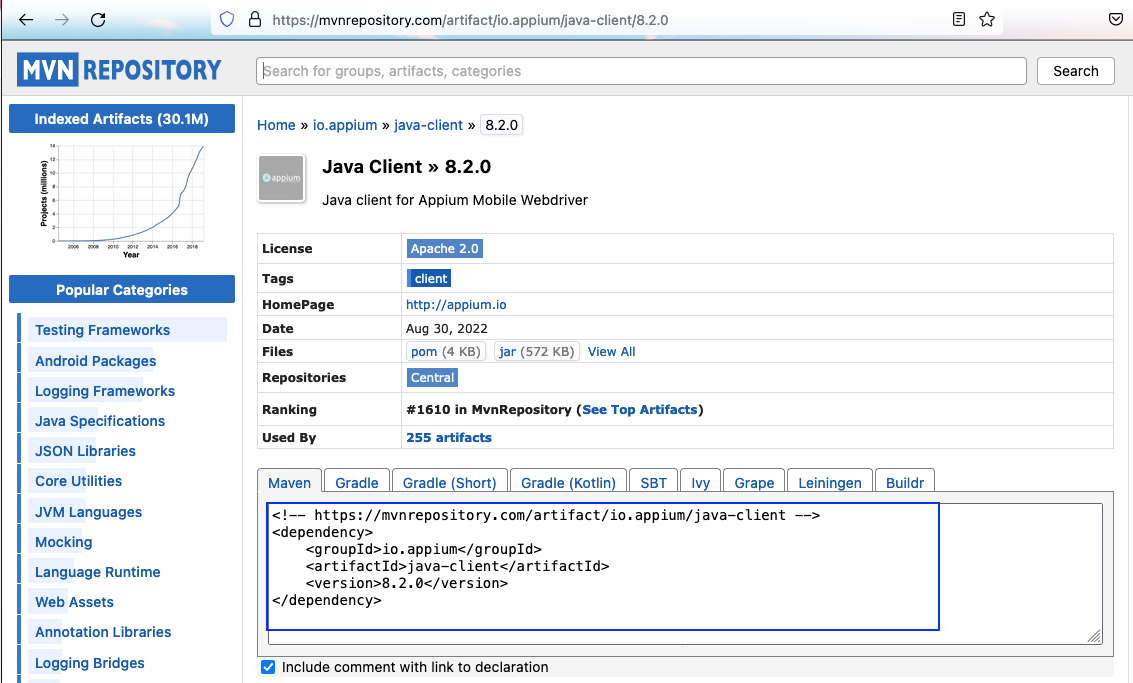
We also need the Appium Java client for our project. So, search for the same in the MVN Repository.

Again, copy the code for Maven.

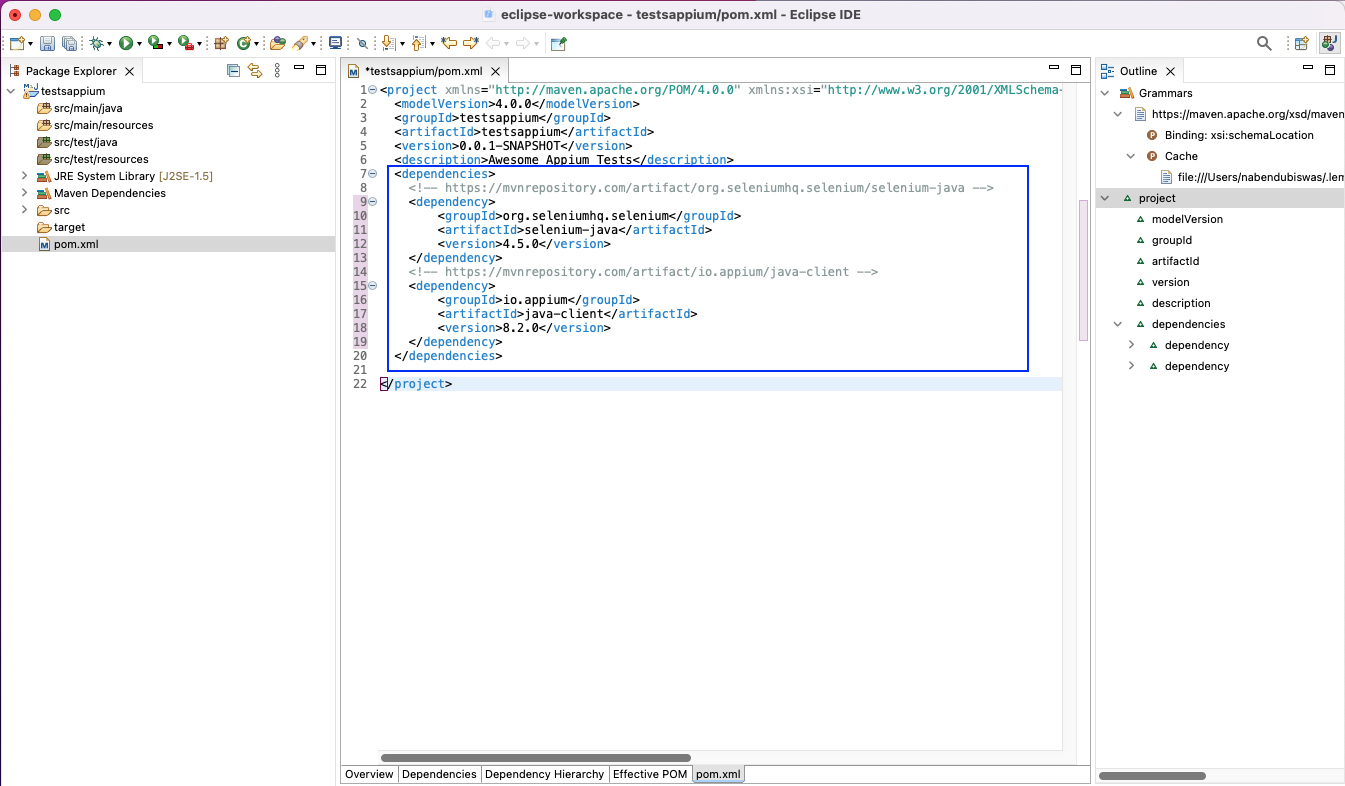
Finally, add both of them in the pom.xml file inside "dependencies."

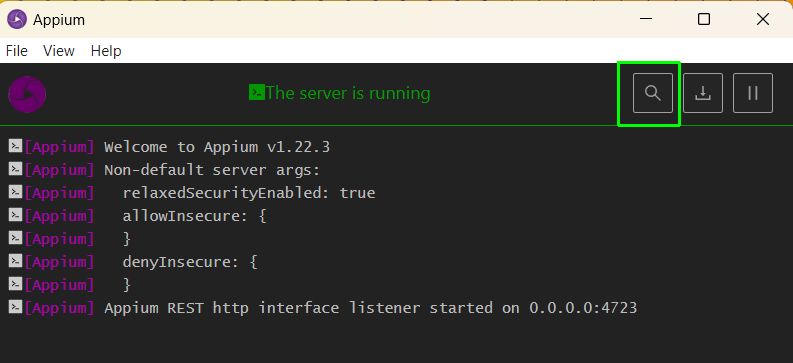
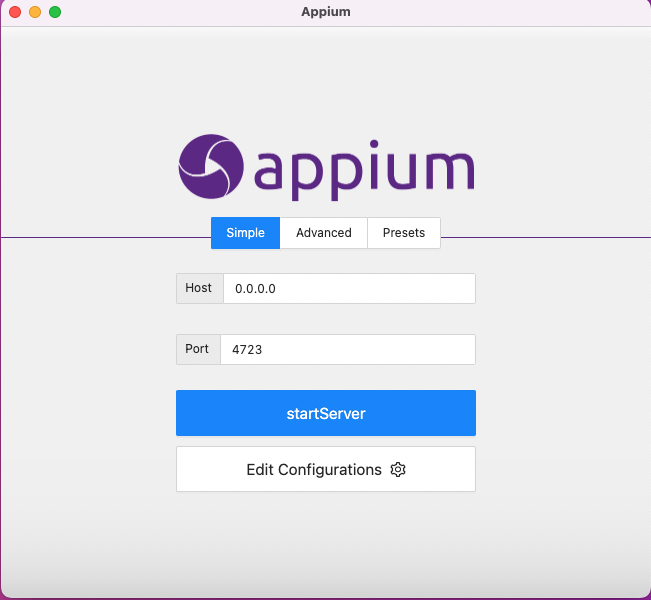
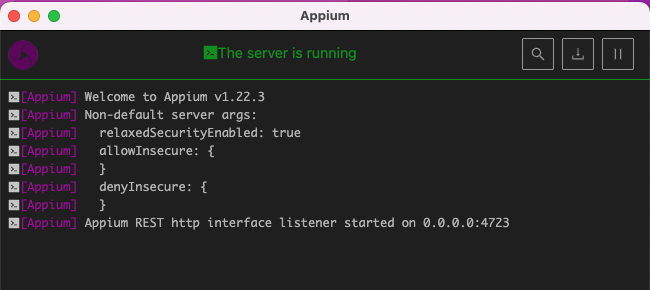
Now, we need to start the Appium server. We can do that from the command line or from the installed GUI server application.
Here, click on the startServer button.

This will start a local running Appium server on port 4723.

Writing Test Cases With Java
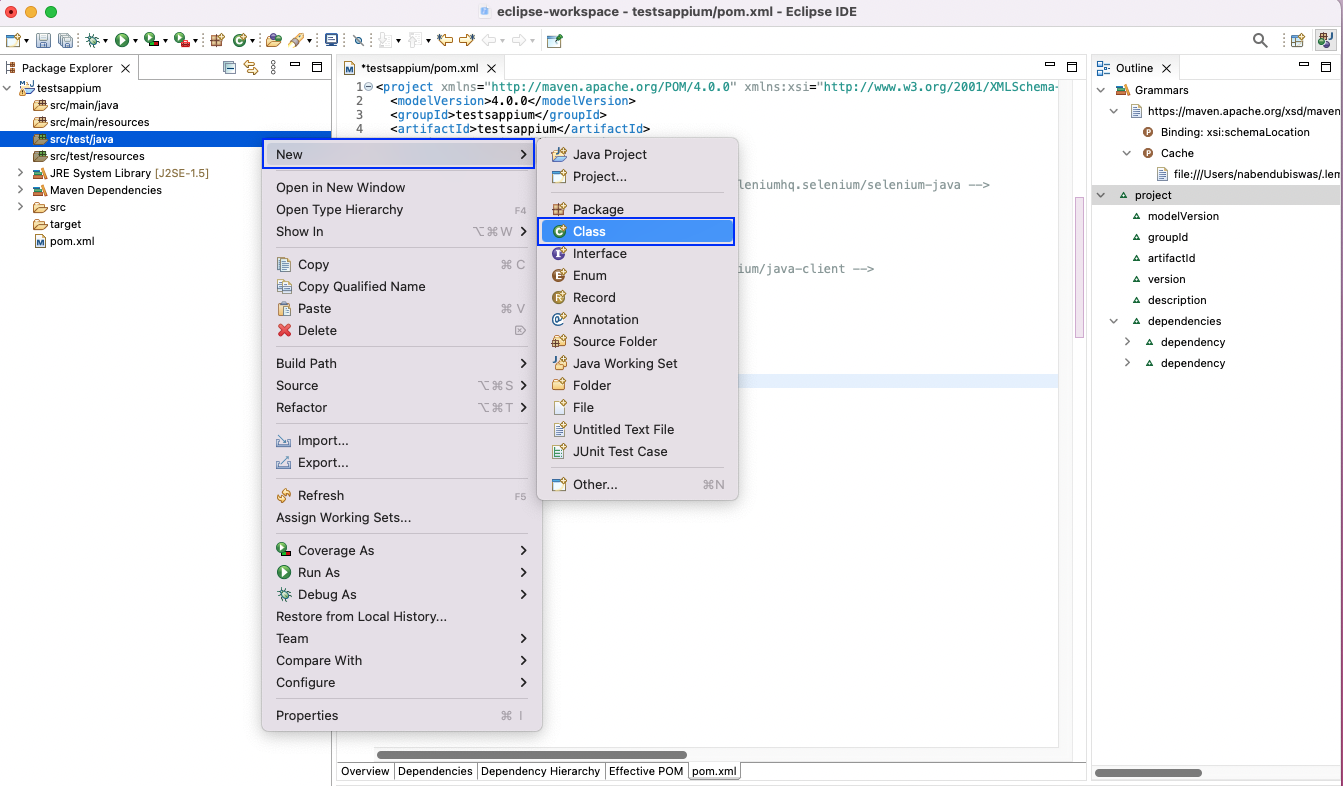
We'll now start writing our test cases. Right-click on src/test/java and then click on "New." After that, select "Class" to create a new class to write our test.

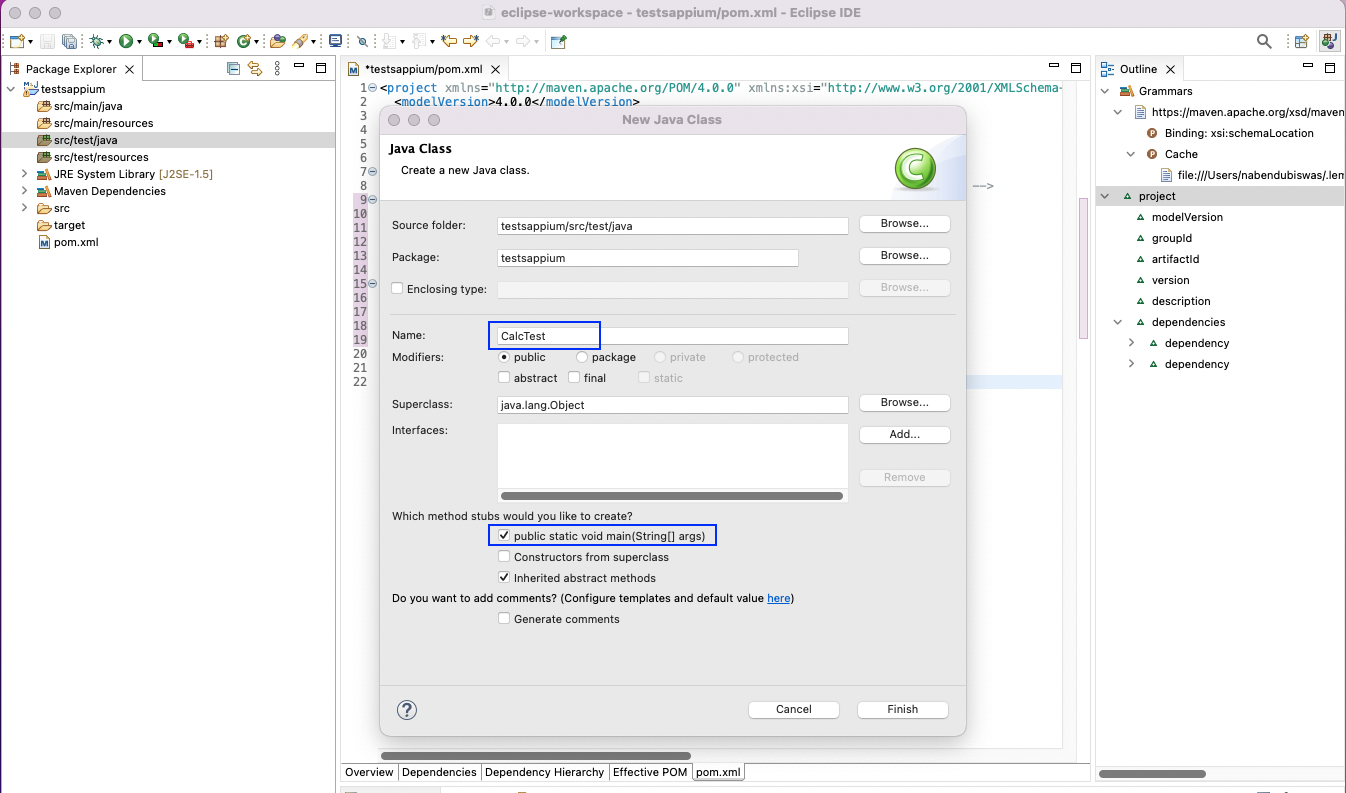
In the next pop-up, give the test file a name and click on the checkbox to create a main method.

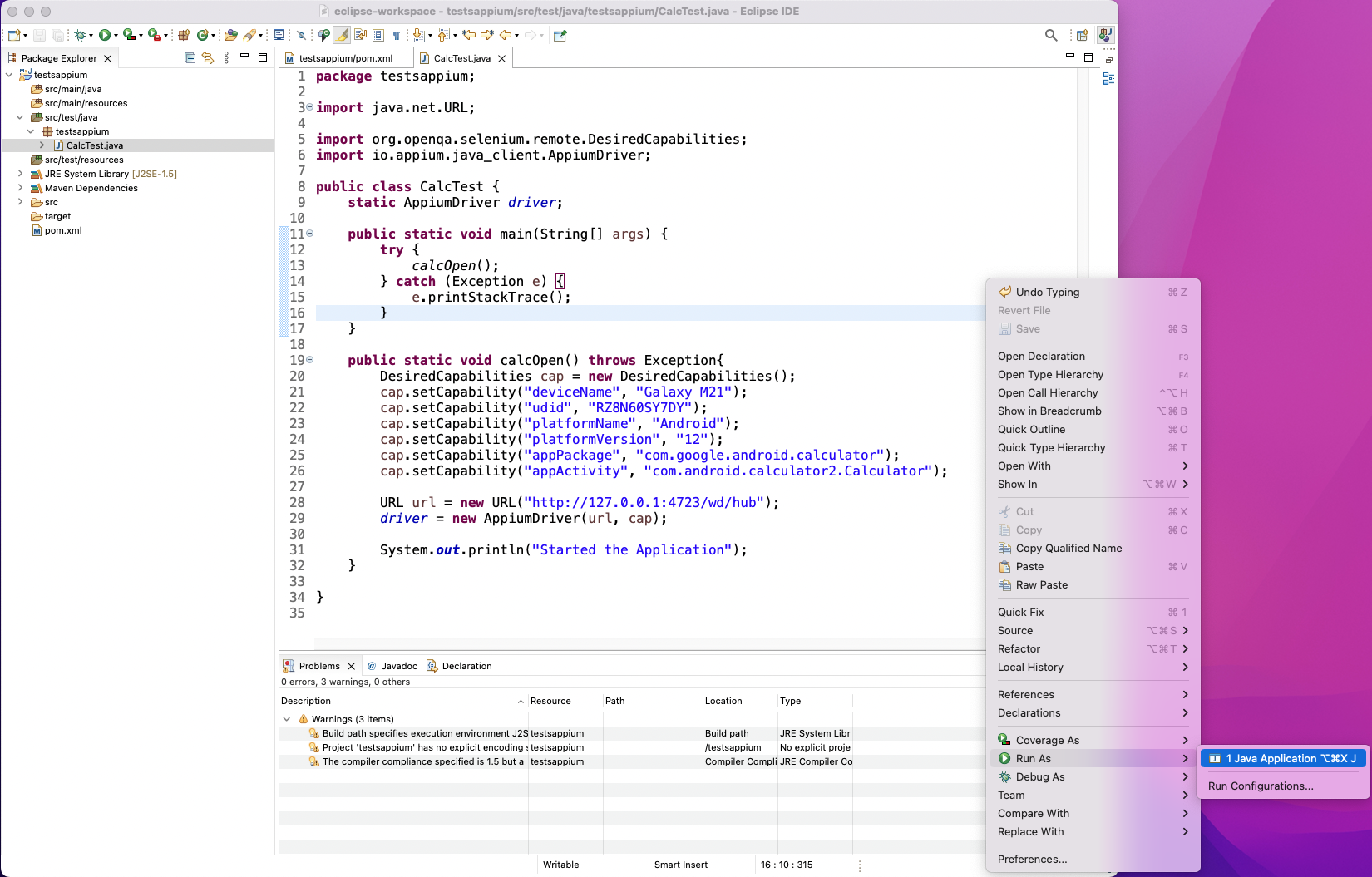
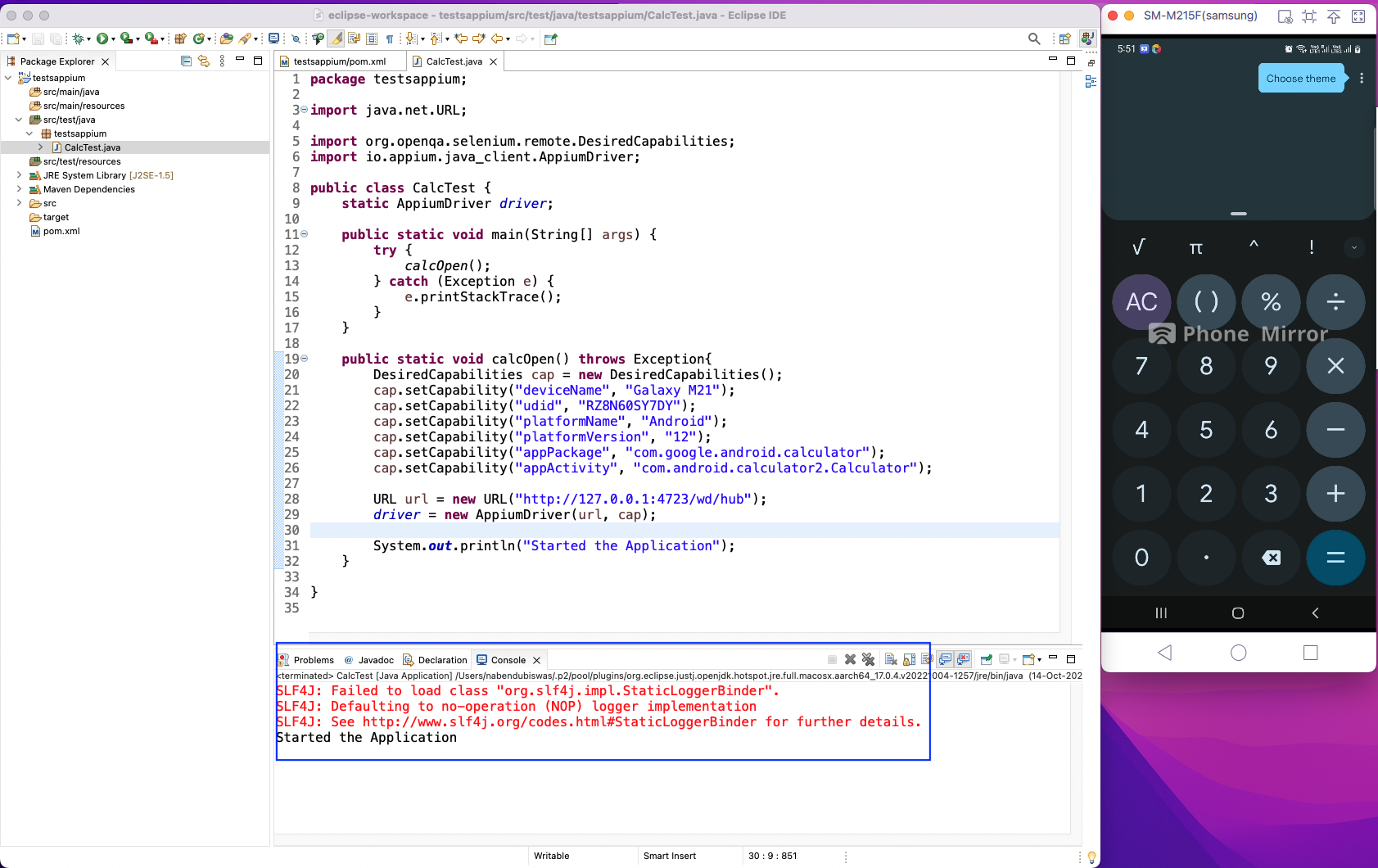
In the CalcTest.java, we've imported our Appium driver first. Then, from main() method, we're calling the calcOpen() method. Inside the calcOpen(), we have to give the desired capabilities for Appium.
Here, we've given the device name, its UDID, and also the app name.
Now, we've given the URL for the Appium server. Let's connect to the Appium driver by passing the URL and capabilities.
Then, we'll print out a system log.
Additionally, you can right-click on the code, followed by "Run As" and "Java Application."

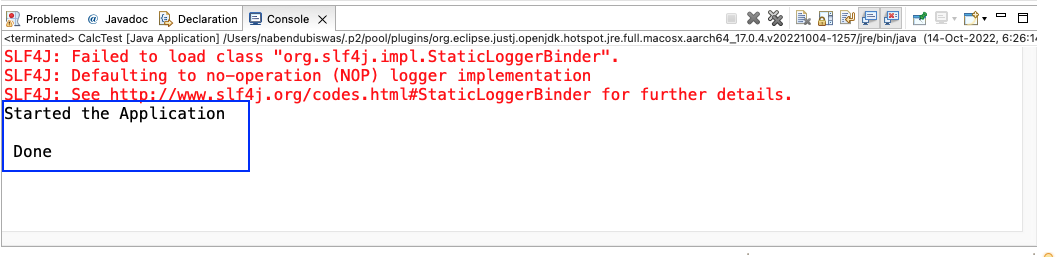
Since everything was set up correctly, we'll get the correct logs. Also, the Calculator app will open automatically on our connected mobile device.

Getting Element ID Through Appium Inspector
We can get the element ID through the UIAutomatorViewer as shown earlier. But we can also get it by the Appium Inspector. We require these element IDs for the automation tests, which we'll do next.
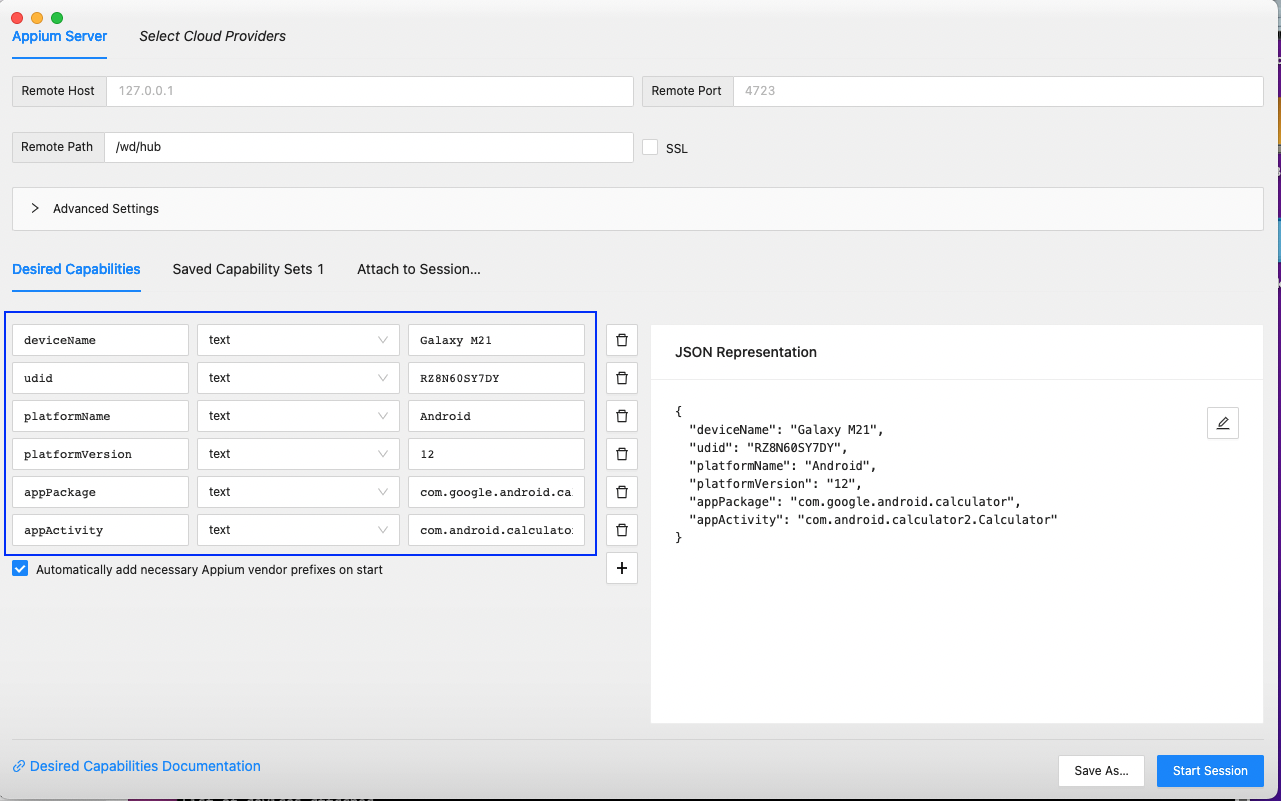
So, open the Appium Inspector and give the desired capabilities. These capabilities are the same that we gave earlier in our code.

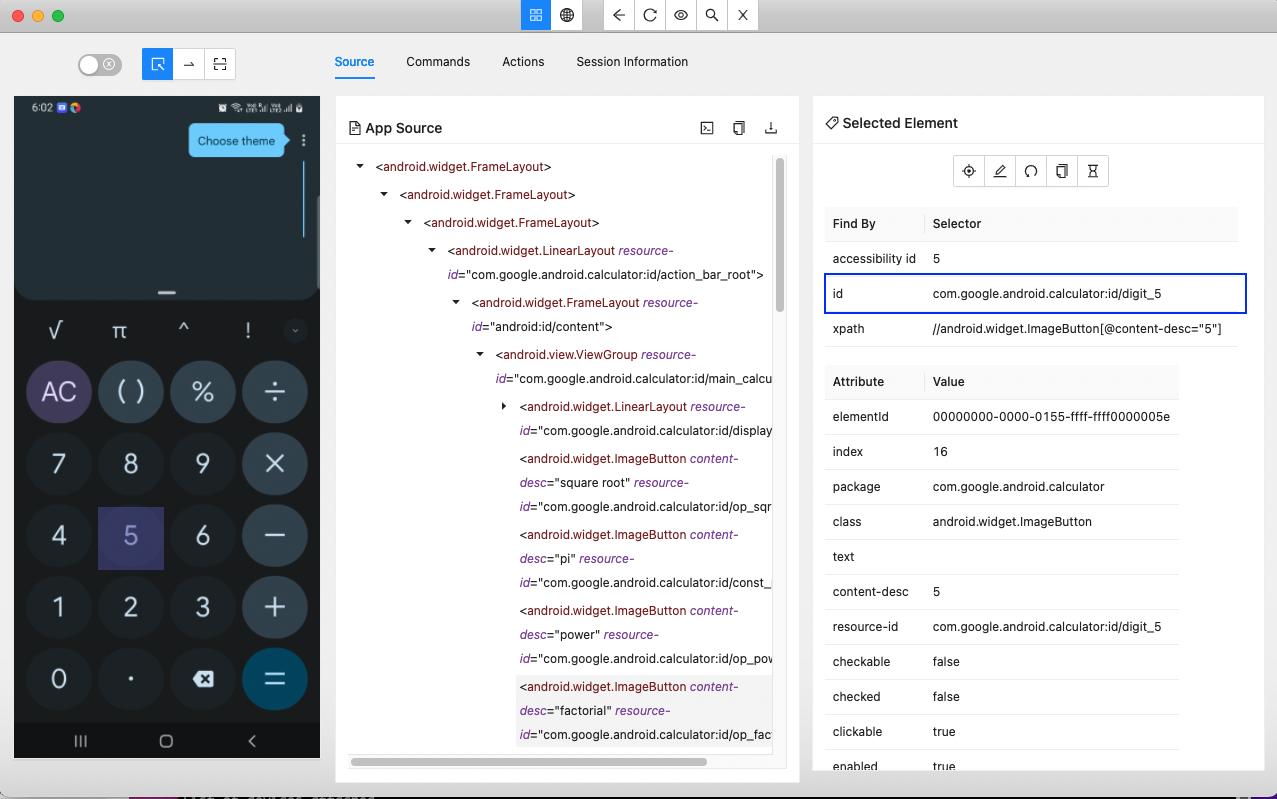
Once we click on the "Start Session" button on the above screen, we'll be taken inside the application. Here, the Calculator app will be shown, since we have mentioned the same in desired capabilities.

Now, click on the 5, 3, + and = buttons. Note the ID for each of them.

Automation Testing Through Appium
Since we got the desired IDs in the previous section, we'll update the test in the CalcTest.java file. Here, we'll first find the 5, 3, + and = buttons by their IDs before assigning them to respective variables.
After that, add click functionality in each of them and create a system output.

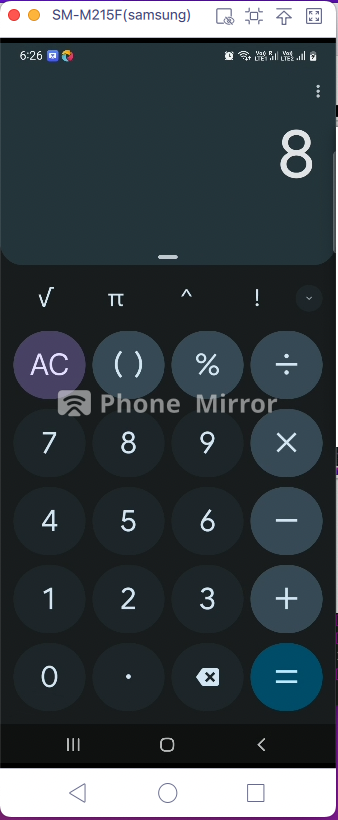
On our connected Android device, 5 will be pressed first, followed by +, then 3, and finally =. This will be done automatically as if the user is typing it. And this is possible only because of the UIAutomator API in Android.

We'll also get the output of Done since our test was successful.

Using UIAutomator in Python and JavaScript
We can also write test cases in Python in the PyCharm IDE. Then, we can run the test cases on a connected Android phone.
Additionally, we can write test cases in JavaScript for a React Native application. Then, the test cases can be run on a connected Android phone or Android emulator.
Conclusion
In this post, we've learned about UIAutomator in Android, including how to inspect elements from a connected Android device using UIAutomatorViewer. We've also created an automated test in Java and ran it successfully with the help of UIAutomator's API.
However, this all seems like a complicated process. So instead, we can just get the APK or IPA file and try Waldo. With this testing tool, we can avoid writing test cases and learn a new language in the process.
Automated E2E tests for your mobile app
Get true E2E testing in minutes, not months.









