The emergence of the React Native framework has since been a huge win in building cross-platform mobile applications for iOS, Android, and the web platform from one codebase.
One of the significant highlights of React Native is that it allows for a quick mobile applications development process for a product. While this is good, it's important to note that applications built without testing to reduce bugs in production to keep errors at their barest minimum and prevent mistakes that could easily be avoided will lead to a bad user experience. Proper test coverage of your React Native apps guarantees high-level confidence when your product is in production.
Testing React Native applications is achieved with a number of tools and frameworks that exist in the software development ecosystem. One such tool is Detox. Detox is a cross-platform testing tool for mobile applications built with React Native. According to the documentation, Detox is a gray box end-to-end testing and automation framework for React Native applications.
While testing frameworks such as Appium and Jasmine exist to perform unit tests, component tests, and integration tests, Detox is good for enhancing the developer experience with the ability to implement end-to-end tests for their codebases.
This article will examine the usage of Detox to test React Native applications with the aim to equip developers with the knowledge required to start testing with Detox.
.png)
What Is Detox?
Detox is an open-source automation tool for writing and executing end-to-end tests and is designed to work in the Simulator (for iOS) or Emulator (for Android) when testing your React Native apps.
Among many other testing frameworks, Detox shines well with implementing tests that are important for visualization of the flow of your application, observing behaviors with interaction, and reducing the probability of damaging your app in production.
As an automated end-to-end test framework, the Detox framework can imitate users' interactions, replicate experiences and behaviors similar to a physical device, and verify usability from the user's standpoint. Detox has a set of APIs that you can access within your project to execute end-to-end testing.
Furthermore, Detox was built by the mobile development team at Wix. The test framework was created as a mobile software solution to solve the challenges of writing automated end-to-end tests in mobile applications built with React Native.
Ever since its creation, Detox has seen large adoptions in usage for testing in React Native apps.
Testing With Detox
In the quest to understand how Detox works, we shall be seeing an example application built with React Native.
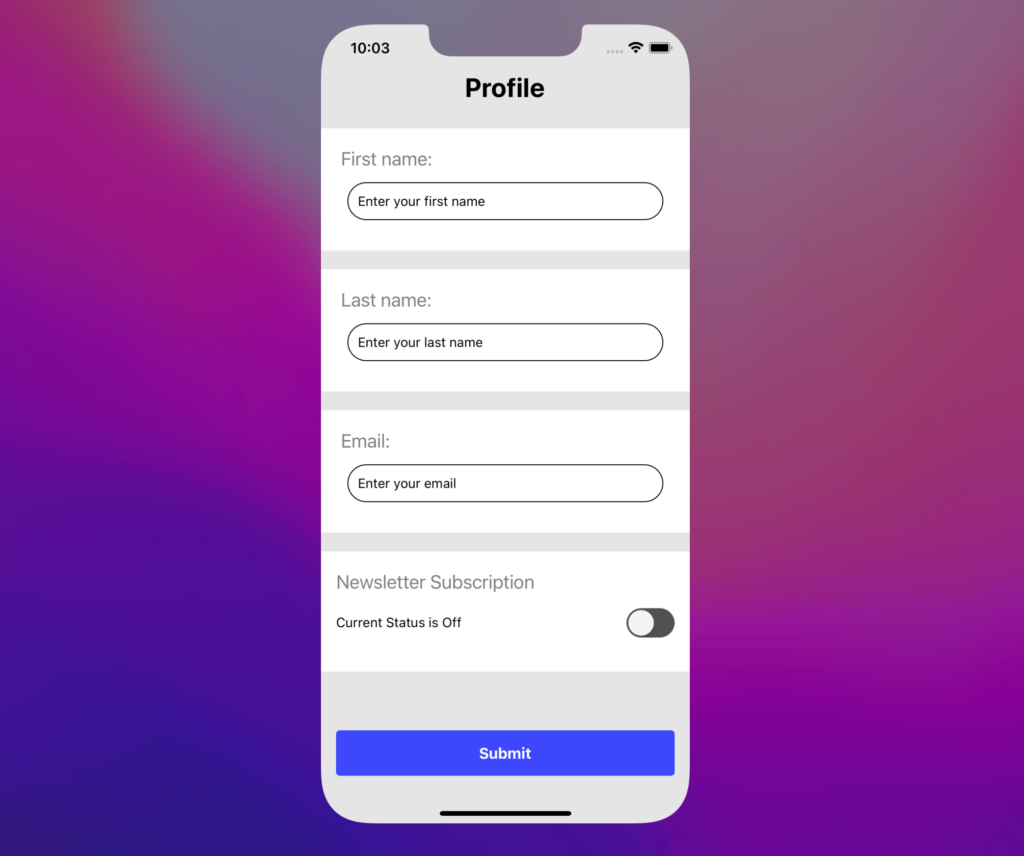
The sample application built in this section displays an array of input fields that take user input, allow users to fill in their personal information, and permit them to click the submit button when done inserting those details. The test suite will ascertain that the application behaves as expected when the user engages with the app.
Global Environment Setup
First, you'll have to set up your environment to follow along with creating the app and writing the test cases.
Afterward, install the following tools on your computer to have Detox work properly:
- Install applesimutils. Use the command brew tap wix/brew;brew install applesimutils.
Creating A New App
Initialize a React Native app using the terminal, and enter the command npx react-native init rnTestExample:
Running the above command will generate a new React Native application with the output immediately after the command. rnTestExample is the project name, so ensure you're able to create it without any errors on the terminal.
Running the Application
To run the app, follow the steps below.
Start the metro bundler using this command:
Then open another tab on your terminal to compile and build for the iOS app:
You should see an output looking like this:

Setting Up Detox
It's important to install some packages as dev dependencies before you're able to compile and build your test suites.
In line with setting up the test suites, the detox-cli should be installed as a global package as specified in the documentation. Here is the command to achieve that:
The next thing is to add Detox as a dependency in your project. In the root of the project on the terminal, write the following command:
The yarn add detox -D command would install detox into the React Native project, while detox init would generate the following files:
If you observe your project tree structure, you'll see the files created in your project folder as specified in the terminal.
Run the command below to bump jest to a higher version in the package.json. This is because jest@27 or higher is required to execute the test suites:
Running the command above would uninstall jest from your project and install a higher version of it
After that, you have to add the following dependency to your project:
Navigate to the e2e/jest.config.js file in your code editor. Inside, add testRunner: 'jest-circus/runner' to the configuration object like so:
Additionally, inside the .detoxrc.js file, contained in it are the configurations and global variables Detox uses to compile the test suite. Right in your .detoxrc.js file, replace the MY_APP value with the name of your application, rnTestExample. Do this everywhere in the file.
Building the Demo App
The first step here is to import libraries and packages in the App.js file that are useful for implementing the UI and writing the functionalities for the screen.
Also, App() is updated with the code to enhance usability and interaction within the application. In there, you'll see some variables declared with the aim of keeping track of the activity state in the app.
Next, newsLetterSwitch() and updateProfile() are instantiated to update slide toggle values upon click and to display the success message upon clicking the submit button respectively.
In your App.js, replace the code in there with this:
Paste the code inside the App() block, immediately after the updateProfile():
Noticeably, the Text, TextInput, Switch, and Pressable elements receive the testID props as a parameter.
You can access elements via the testID props in your test suites.
Next is to style the app by using the StyleSheet API; therefore, paste the code below in App():
Next, start your application, and this is what the screen looks like:

Writing Test Suites
In this section, you'll write test cases to cover interacting with applications.
The test suites will cover the following scenarios:
- ensure the user can interact with the input fields
- ensure the user can click on the newsletter toggle slider
- ensure the user can click on the submit button when done filling out the form
- check for flakiness and flaws in the application
To begin, proceed to e2e/starter.test.js to write the test suites.
Inside e2e/starter.test.js, replace the code with the below:
Running the Detox Suites
Firstly, you have to build the app using detox like this:
After that, enter the command below:
Basically, the detox build --configuration ios.sim.debug command will build the app for debug mode, while the detox test --configuration ios.sim.debug command will instruct the React Native compiler to execute the test cases via the iOS Simulator.
.png)
Summing Up
You want to make sure you don't deploy apps with bugs into production that could give a bad user experience, irrespective of the timeline set for delivery. Be the first to encounter errors and bugs that could deter the app from having a flawless user experience.
Moreover, it's very important to perform automated end-to-end test scenarios to affirm that the app behaves as expected in production.
This article has covered the steps to writing and executing Detox test suites in a mobile application. Also, you were introduced to what Detox is all about and how it works with the aid of a sample application.
The act of performing an automated test for your React Native application can be made simple and void of ambiguous setup with the offerings from Waldo.
Waldo has exceptional testing capabilities with a great addition to enhancing usability and detecting flakiness in your mobile application. Take a look at using Waldo for your automated end-to-end test in your React Native application. You can also start a free trial to have a look at how to perform your automated end-to-end testing on the platform.
Automated E2E tests for your mobile app
Get true E2E testing in minutes, not months.









