React Native is a mobile development framework for building cross-platform apps that run and feel truly native on both iOS and Android. With React Native, you can choose to test run your app either on an emulator or on a physical device.
An emulator is a virtual device that lets you test your app without owning an actual device. Using the Android Virtual Device offers a wide variety of virtual devices that can be emulated. For example, you can set up an emulator based on a device like the Google Pixel and use your preferred version of the Android operating system.
If you own a physical Android device and prefer to test your app on it, React Native has got you covered there too. The process can be as simple as connecting your Android device to the computer you use for development and running a command. However, running React Native apps on Android requires some initial setup.
In this post, we’ll walk through all the initial setup required to set a suitable development environment. After that, we’ll look at how to run an example React Native app on the emulator and on a physical Android device. We’ll close with learning how to test run React Native apps created using the Expo CLI and also how to test React Native apps using a tool known as Waldo.
Prerequisites
The following are required in order to run a React Native app on Android:

Installing Android Studio and Android SDK
Android Studio is the official IDE for Android application development. It’s available for free and can be downloaded from the official website. Android Studio is available for macOS, Windows, and Linux.
To install Android Studio, download the Android Studio setup file here. After that, launch the executable and follow the prompts to complete the installation process.
Once you’re done with the installation process, go ahead and start Android Studio. The first time you run Android Studio, it’ll prompt you to install additional files. The additional files include the Android SDK, platform tools, and emulator. Make sure your computer is connected to the internet, then follow the setup wizard to install all dependencies. The process might take a while, depending on your internet connection.
Installing JDK 8
As mentioned earlier in the requirements, you’ll need to install JDK 8 if you don’t have it installed already. Below are links to the official download pages and installation instructions for Windows and macOS users:
- Windows JDK 8 installation guide
- macOS JDK 8 installation guide
There are multiple ways of installing JDK—for example, using Homebrew on macOS. However, the instructions linked above involve using an executable installer. You can install JDK 8 using any method you prefer.

Configuring Environment Variables
At this point, we have Android Studio and JDK 8 installed. Hence, we can proceed to add the Android SDK to our environment variables. This step will allow React Native to interact with the Android SDK via the command line.
macOS Setup
Follow these steps to set up environment variables on your macOS computer.
Run either sudo nano ~/.bash_profile (for bash) or sudo nano ~/.zshenv (for zsh) to edit your shell configuration file. After that, paste the following code to the file:
Press Ctrl + x to save the changes.
To reload the new configuration, restart your terminal. Alternatively, you can run source ~/.bash_profile or source ~/.zshevn (depending on the type of terminal you have).
Windows Setup
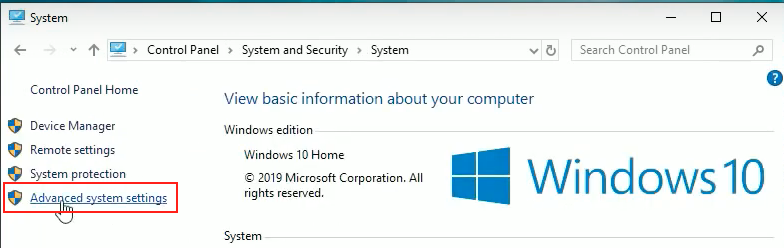
On the other hand, if you’re on a Windows PC, you’ll need to add a new environment variable via the control panel. Open the control panel (in category view), then navigate to Systems and Security → Systems.

Click on “Advanced system settings” from the side menu to open the Systems Properties window. Once you’re on the Systems Properties window, click on “Environment Variables” to open the Environment Variables window.

In the Environment Variables window, under the User section, click on “New” to add a new value.

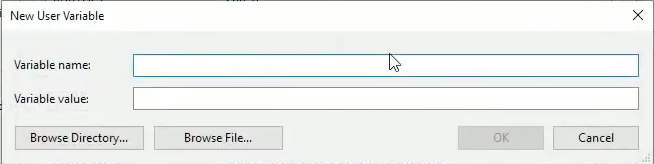
At this point, the New User Variable dialog should be opened. In the first field, which is labeled variable name, add the following value: ANDROID_HOME.
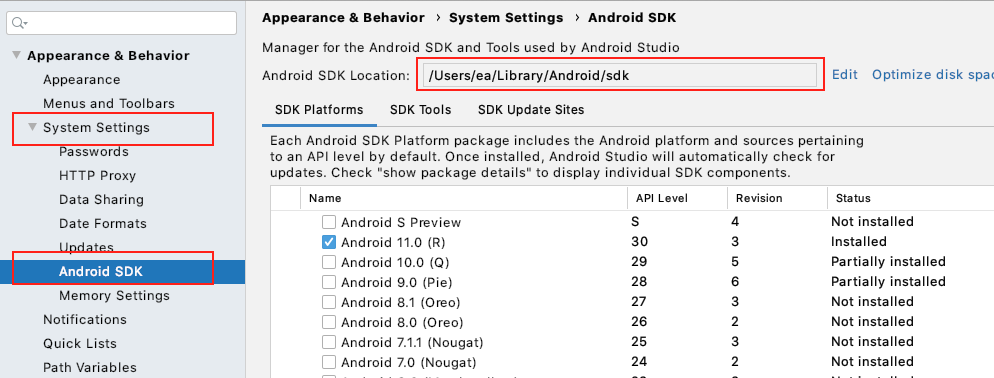
Next, you’ll need to specify the path where Android SDK is saved on your machine in the second field (variable value). Usually, the path is on a location like C:\Users\yourName\AppData\Local\Android\Sdk. You can confirm the correct path from the Android Studio settings page under Appearance & Behavior → System Settings → Android SDK.

In the next section, we’ll be creating a new React Native project, which we’ll use to test our setup so far. If you already have a project setup, you can skip the section.
Creating a New Project With React Native CLI
Open a new terminal window or command prompt if you’re on a Windows PC and run the following command:
After you hit the enter key, wait for the new project setup to complete. Once created, you’ll find a new folder in your current directory. The name of the new folder is the same as the name of your project. Run the following commands to navigate to the project folder:
TIP: Replace helloReactNative with the actual name of your project. That is, in a case where your project has a different name.
Running the App on a Physical Android Device
In this section, we’ll be running our project on an actual Android device. Before we do that, let’s make sure the device and your computer are able to communicate properly.
Enabling USB Debugging
USB debugging makes it possible for the Android Debug Bridge (ADB) to push APKs to your phone.
To enable USB debugging, you’ll need to unlock the Developer Options first. To do that, go to Settings on your Android device and navigate to the About Device section. In the About Device section, tap on the Build Number 10 times or until you see the message “You are now a developer.”
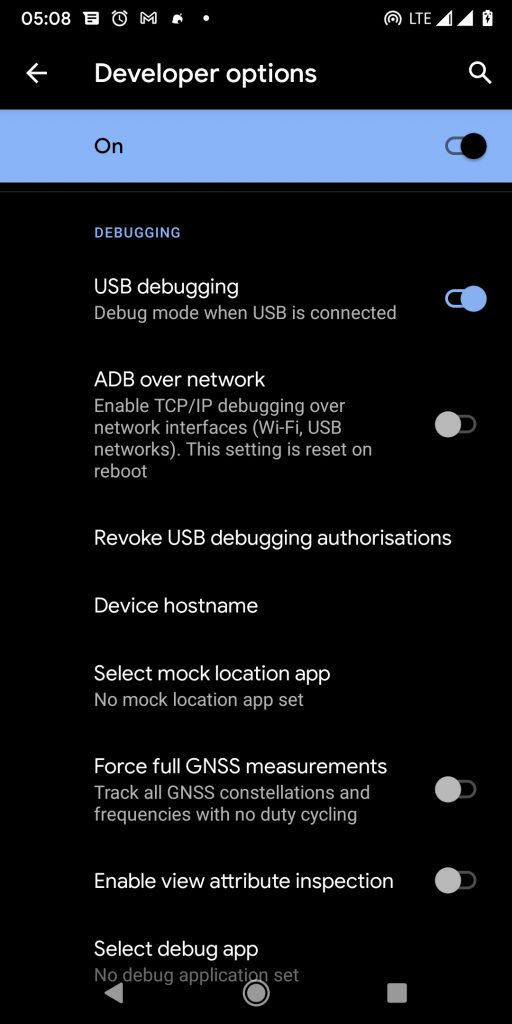
With the Developer Options enabled, you should find a Developer Options item on the settings screen or under Advanced/System Settings. From there, turn on USB debugging.

Running the App
Connect your phone to the computer using a USB cable. After that, go back to the terminal (make sure your project directory is set as the current directory), then run the following command:
On a successful build (when no error occurs), the app will be installed on your Android device. The build process might take a few seconds or minutes, depending on the strength of your computer.
TIP: A prompt might appear on your phone requesting permission for ADB the first time you run the above command. Please accept the prompt to grant ADB access.
Using an Emulator
At this point, we’ve been able to complete the initial setup, and we were able to run our app on an Android device. Next, let’s try to run the same app on an emulator.
We’ll begin with creating a new emulator if we don’t have one set up already.
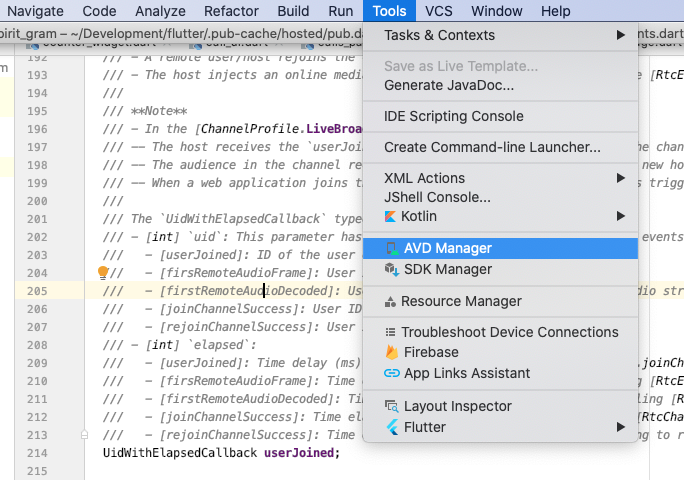
Open AVD Manager by navigating to Tools → AVD Manager in Android Studio. To launch AVD Manager from the welcome screen of Android Studio, navigate to Configuration → AVD Manager.

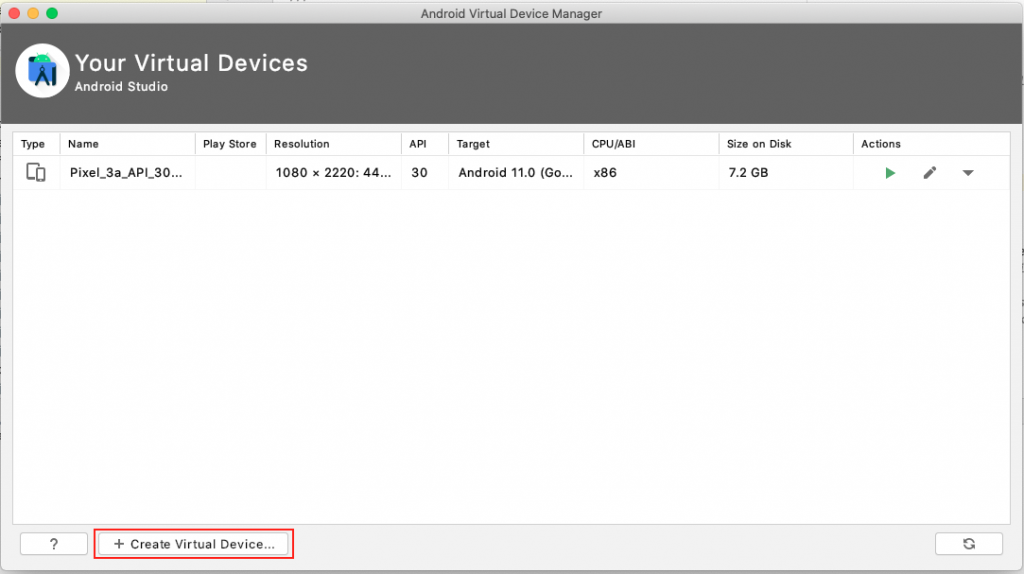
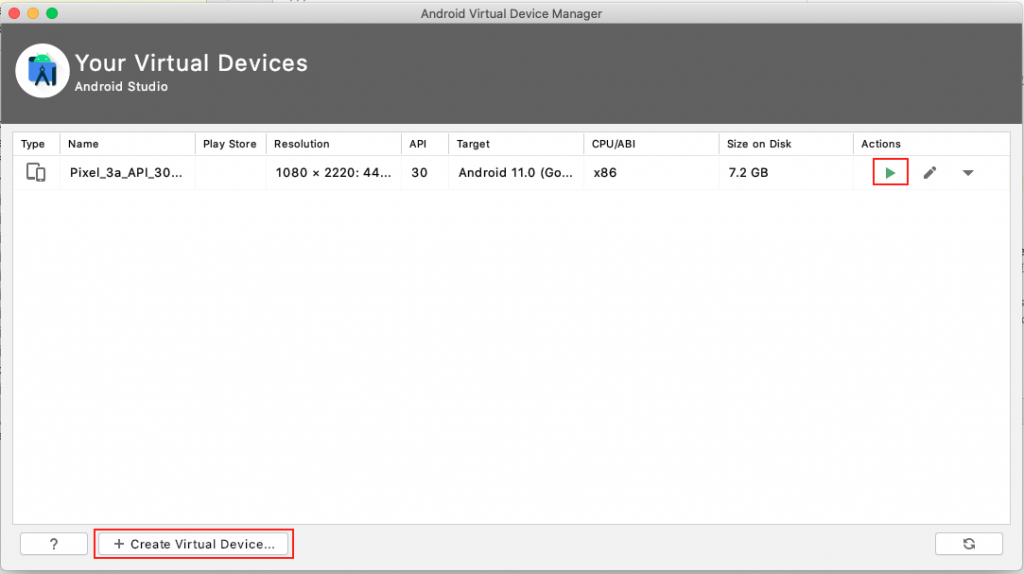
In AVD Manager, click on the “Create Virtual Device” button to launch the new virtual device setup wizard.

AVD Manager also displays a list of all the virtual devices you have set up already. If you don’t have any virtual devices, the list will be blank.
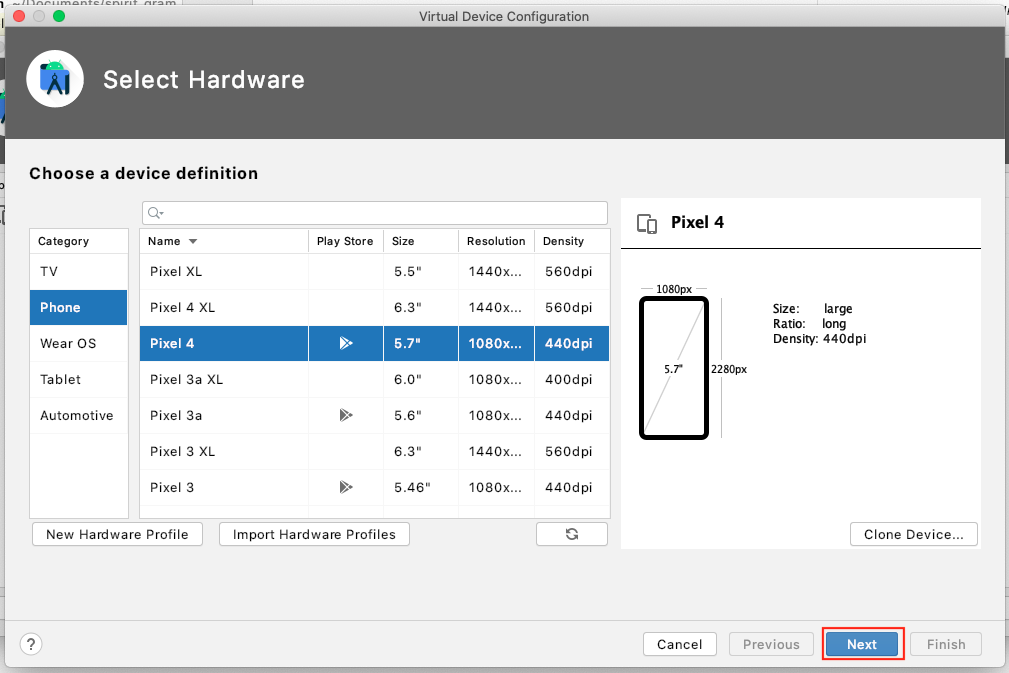
Select a device category and name from the options provided. For example, you can select Phone and Pixel 4 as category and name. That will set up a virtual device that emulates the Google Pixel 4. It’s commonly recommended to pick a device that has the Google Play icon next to it. After that, click on Next to continue.

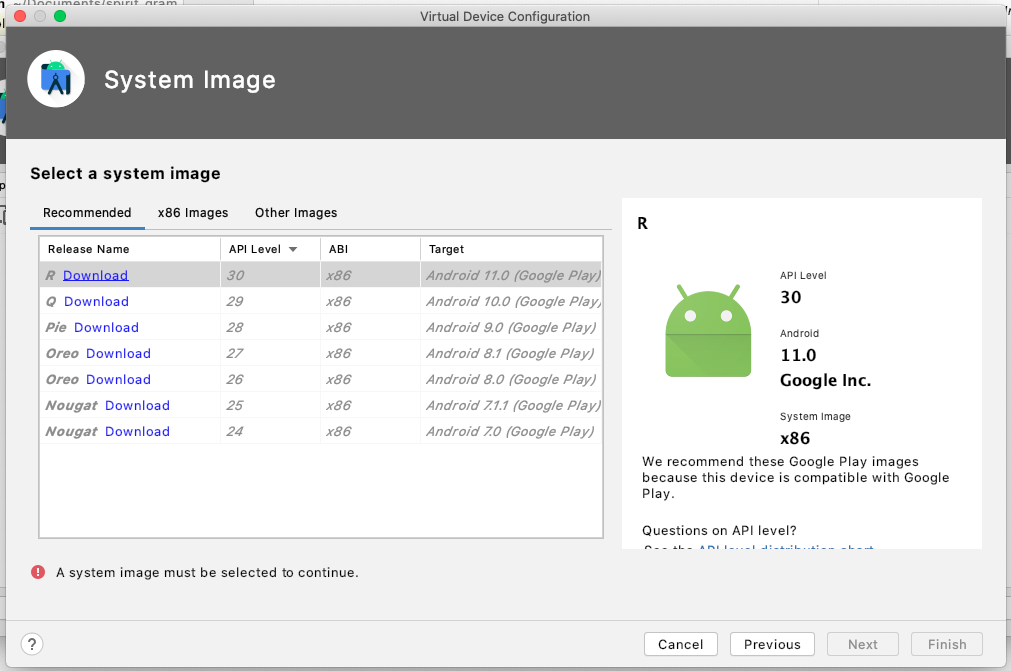
Next, select an Android System Image that will power your new virtual device. Click the download button to download the system image. Once the download is complete, click the Finish button to complete the setup.

Return to AVD Manager. Your new emulator should be visible on the list of devices at this point. Click on the play icon next to the device to start the emulator.

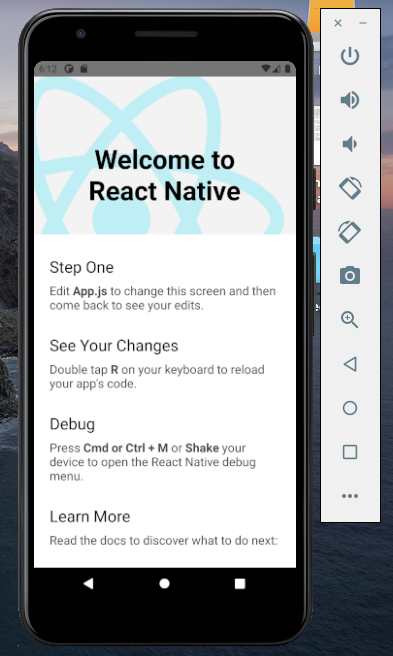
Once the emulator is running, go back to the terminal and run the following command to deploy your app to the emulator:
Wait for the build process to complete. If the process finishes without error, your app should be running on the emulator.

Running React Native Apps Using Expo CLI
Expo CLI is a tool that reduces the initial setup process in React Native development. Hence, it makes getting started easier for people with zero experience.
In this section, we’ll take a quick look at how to run React Native projects based on the Expo CLI.
Physical Device
To run your project on an Android device, first, download the Expo app to your device from the Play Store. After that, run the following command from your project’s root directory:
The above command will start Expo. Expo provides a client that can be accessed via a web browser or on the terminal.

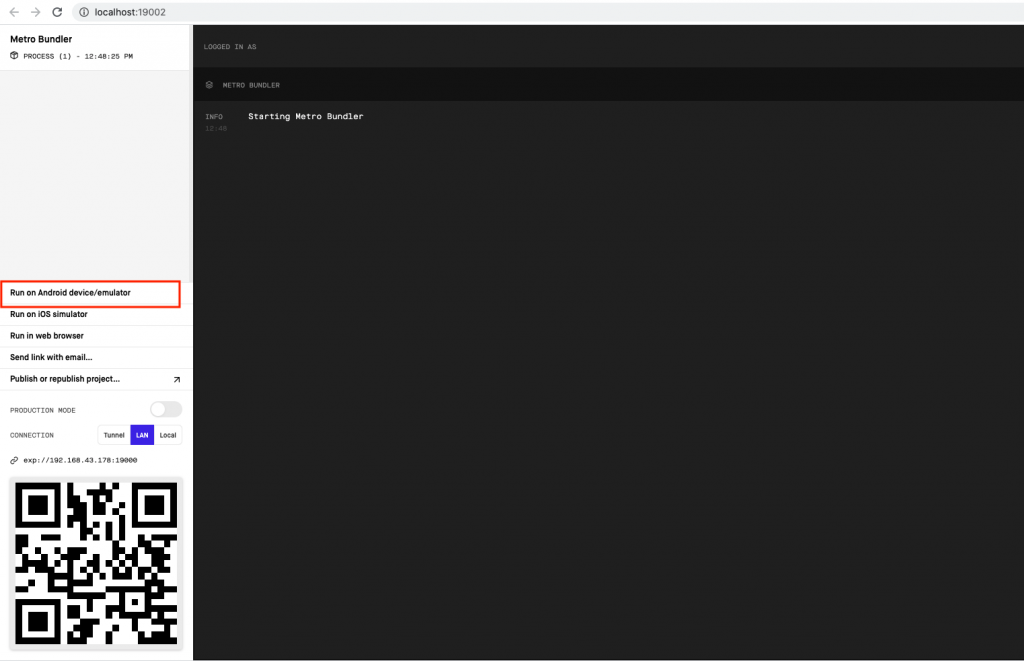
Open localhost:19002 on Google Chrome to access the Expo Metro Builder client. Once Expo is running, connect your phone, then click on “Run on Android device/emulator” to run your app.
Emulator
Now let’s run our app on an emulator using Expo. First, run the npm start command to start Expo (if Expo isn’t already active). Then, open the Expo client in Chrome and click on “Android device/emulator.”
TIP: You might need to remove any connected Android device.
Expo will start a new instance of an emulator you have preconfigured. Wait for the emulator to finish booting. After that, your app should start up on it.
An Extra Way to Test Run Your React Native App
In addition to all the methods we’ve discussed so far, let’s take a look at another way to test run a React Native app. Waldo is a no-code testing solution for mobile development. It’s easy to use and requires no long configurations.
You can try Waldo for free. Sign up on their website here. After that, you can start testing your React Native app seamlessly with Waldo.

In Conclusion
We covered a lot of steps in this post. Hence, let’s conclude with a recap of the key things we’ve learned.
First, we started with setting up the Android development environment. This included installing Android Studio and downloading the Android SDK and environment variable setup.
Secondly, we learned how to create a new React Native project using the React Native CLI.
And finally, we looked at how to actually run our app on a physical Android device and on an emulator device.
If you’re building a React Native app that targets Android users, most of the things we’ve discussed can be helpful in testing your application during the development phase.
Automated E2E tests for your mobile app
Get true E2E testing in minutes, not months.










