In this post, we're going to learn about Spek, a test framework for testing Android apps written in Kotlin or Java. The common way to test Android apps is with JUnit. Well, Spek requires JUnit, so it can easily be integrated into the existing setup.
First, we're going to learn about Spek. Then, we'll create a small project in Kotlin and test it using Spek.
What Is Spek?
Spek is a testing framework written in Kotlin. We can use it to test any Android apps that are written using Java or Kotlin. Spek is known as a specification testing framework, in which the tests are called specifications. The approach to writing test cases in Spek falls under behavior-driven development (BDD).
Since version 2 was released, you can now write test cases in Spek like regular English statements using Gherkin.
Now that we understand what Spek is, let's get started using it.
The Project Setup
We'll start by setting up an Android app for Spek testing.
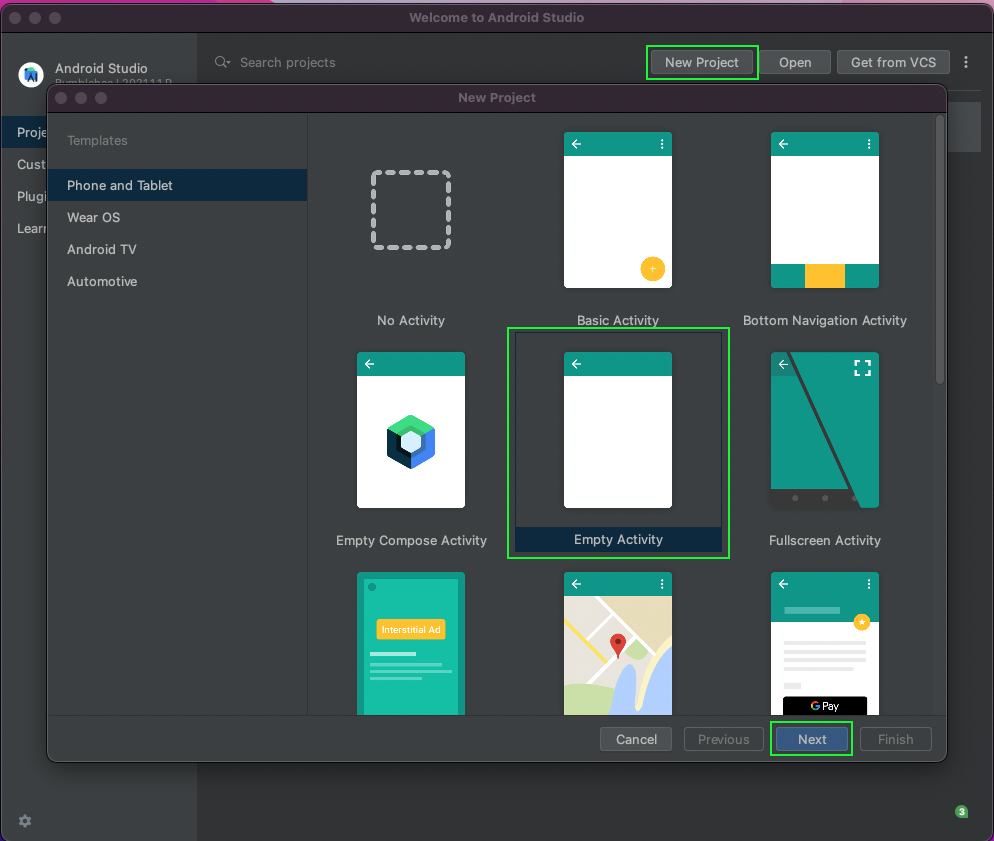
First, open Android Studio and click on New Project. This will open a pop-up window. Here, select Empty Activity and then the Next button.

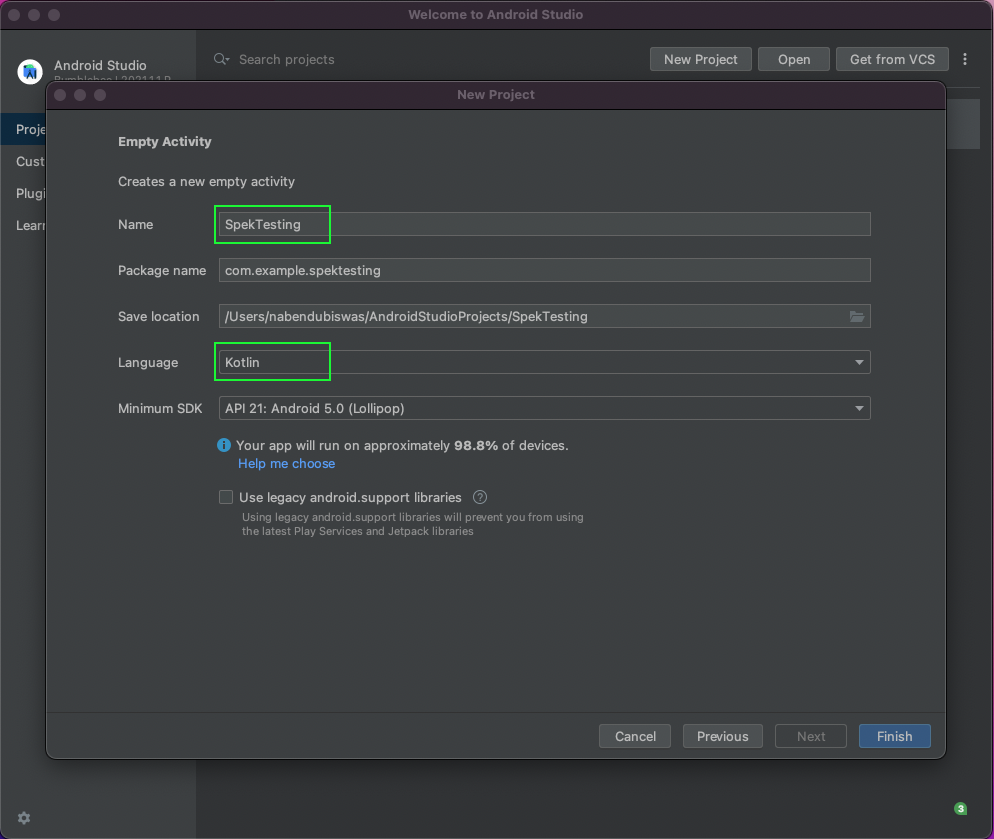
In the next window, give the app a name, which is SpekTesting in our case. Also, make sure the language is Kotlin before clicking on the Finish button.

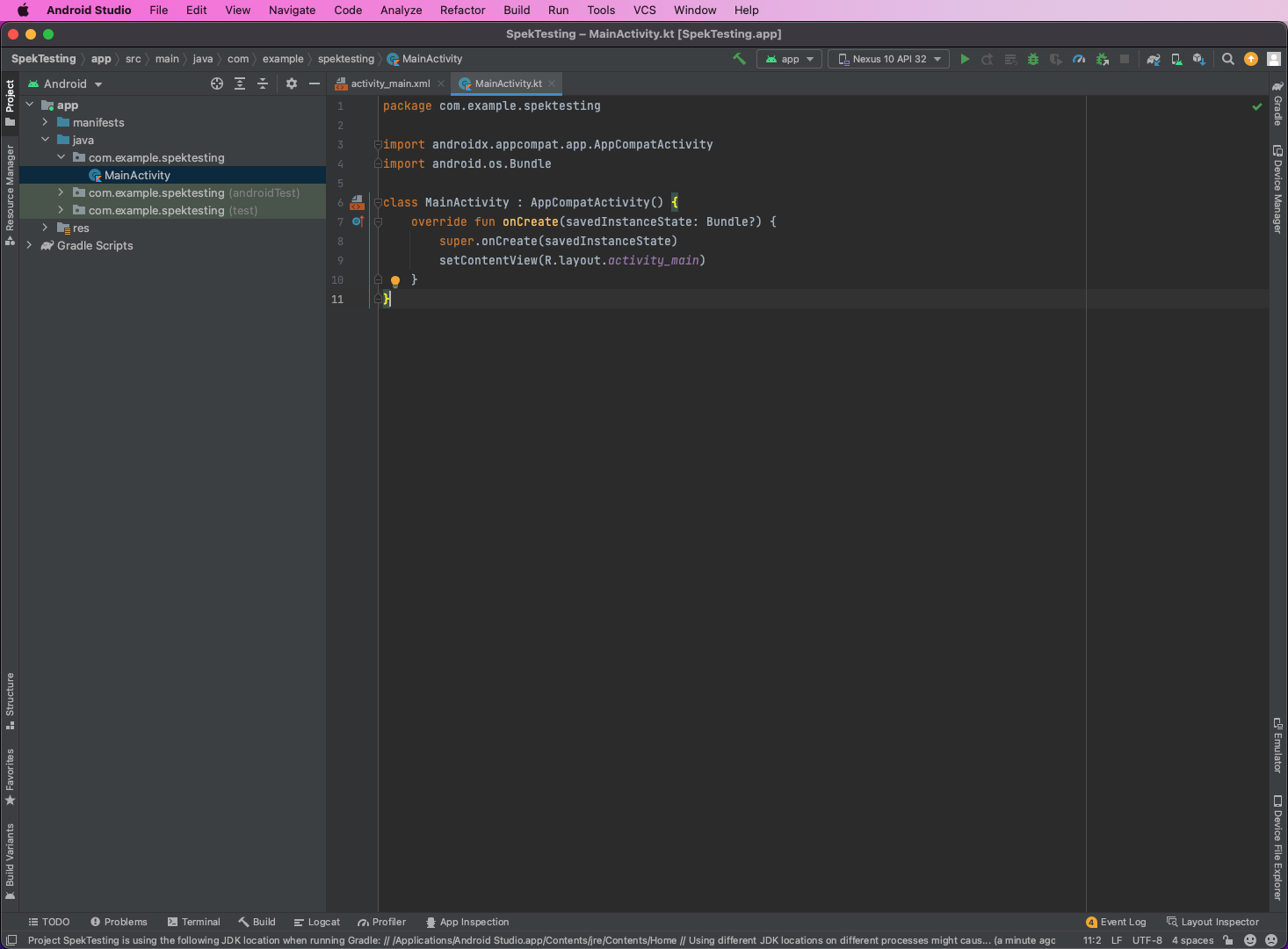
The app will be loaded in two to three minutes, and all dependencies will be installed in it.

Creating App Layout
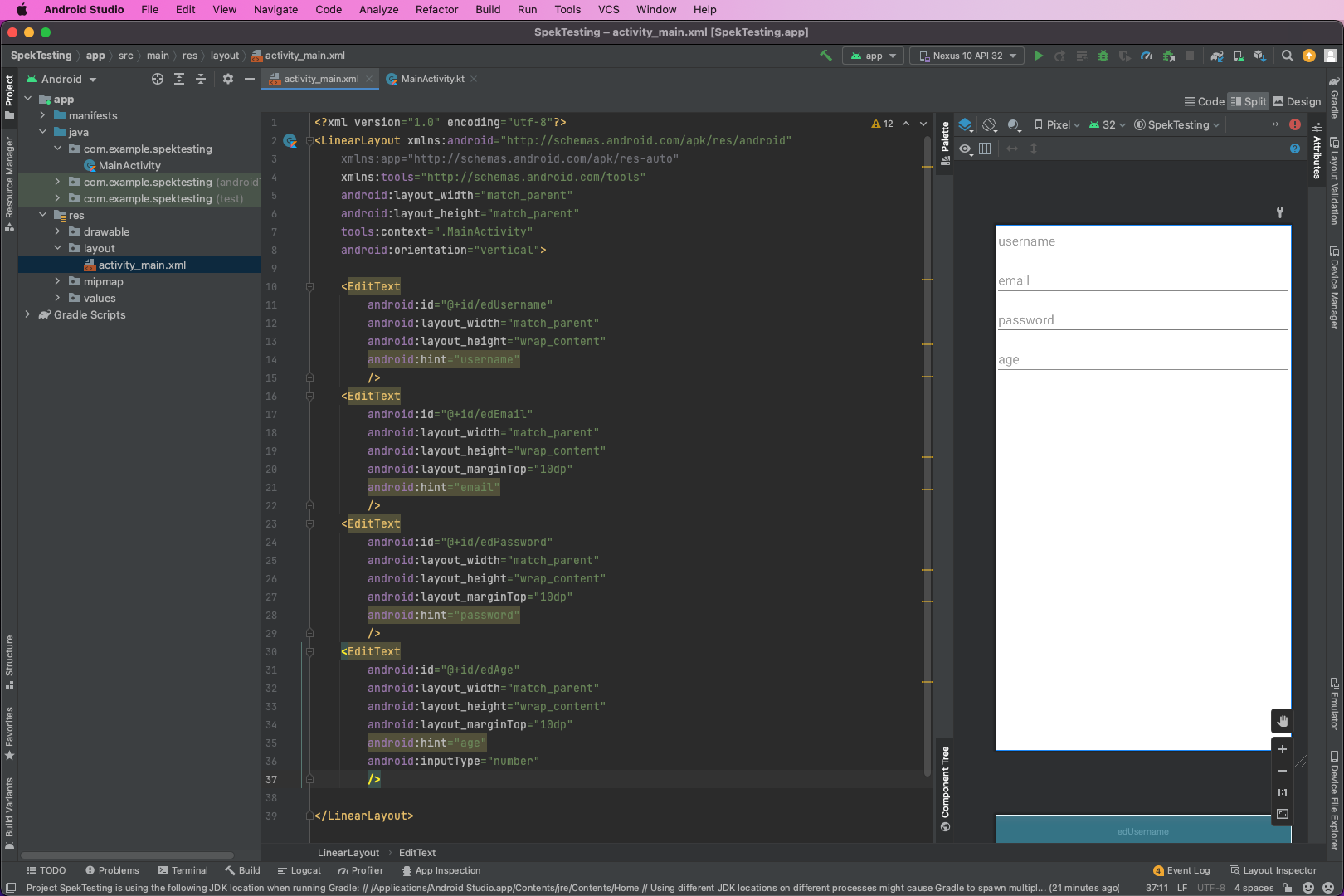
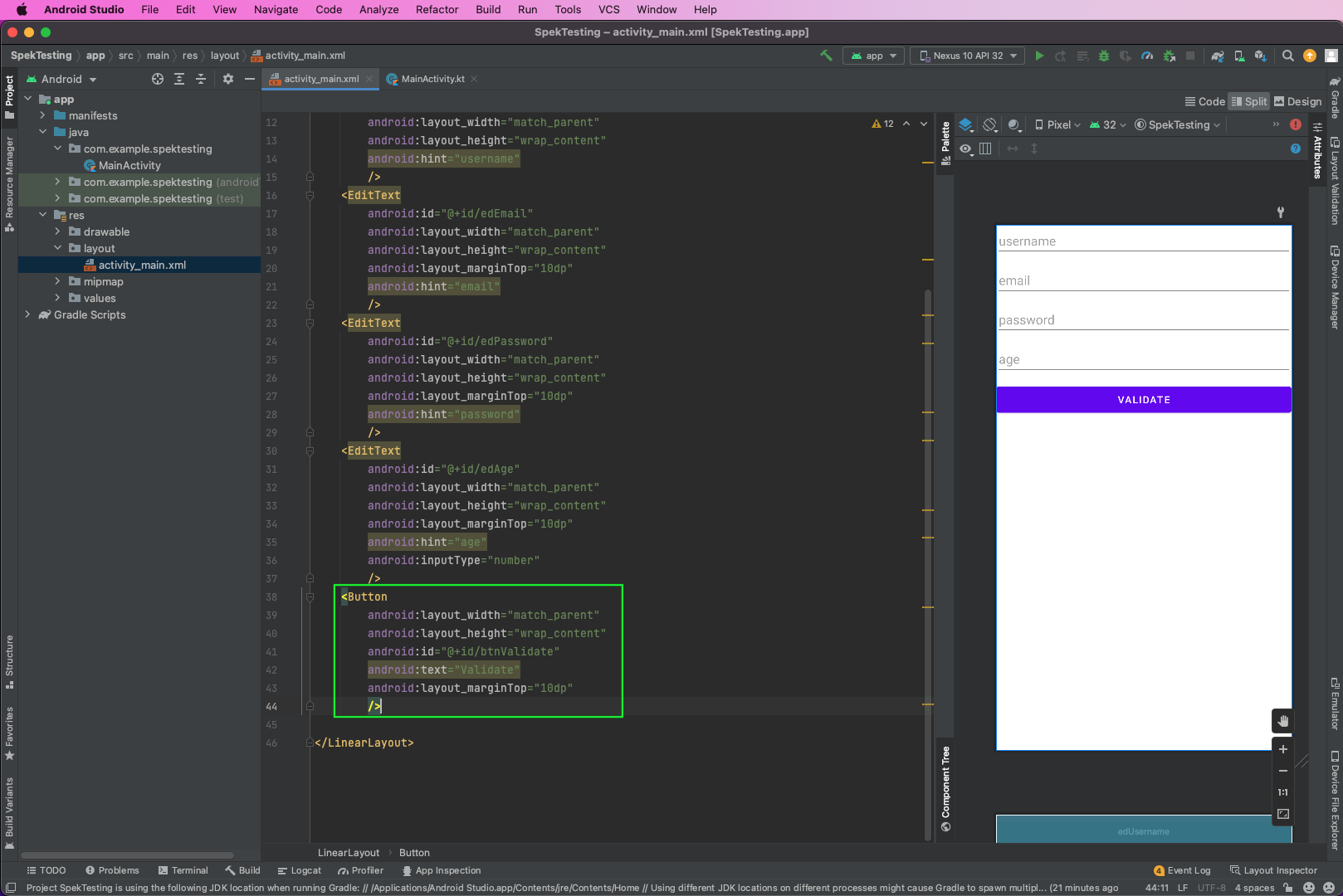
We'll add text fields in our app first. So, in activity_main.xml, put the below code:
Here, we have a LinearLayout and four EditText fields. Also, notice that the field is reflected in the Design view.

We've also added a button in activity_main.xml file. And this button is also reflected in the Design view.

Simple Validation Code
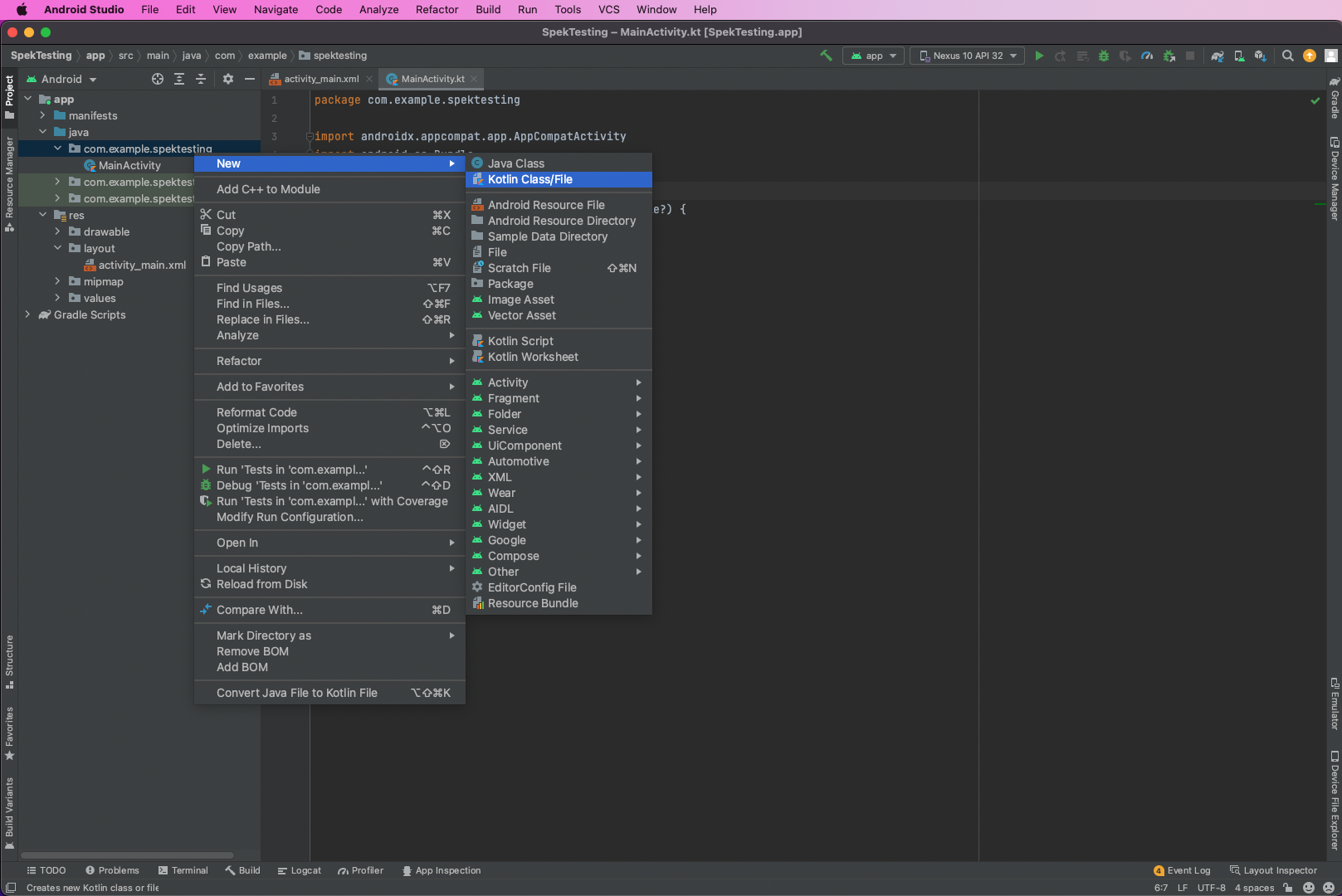
We'll now create a simple validation code for our newly created Layout elements. So, right-click on com.example.spektesting and click on New. After that, click on Kotlin Class/File.

It will open a pop-up that gives the filename, which is LoginUtils in our case. Also, make sure that the Object is selected.

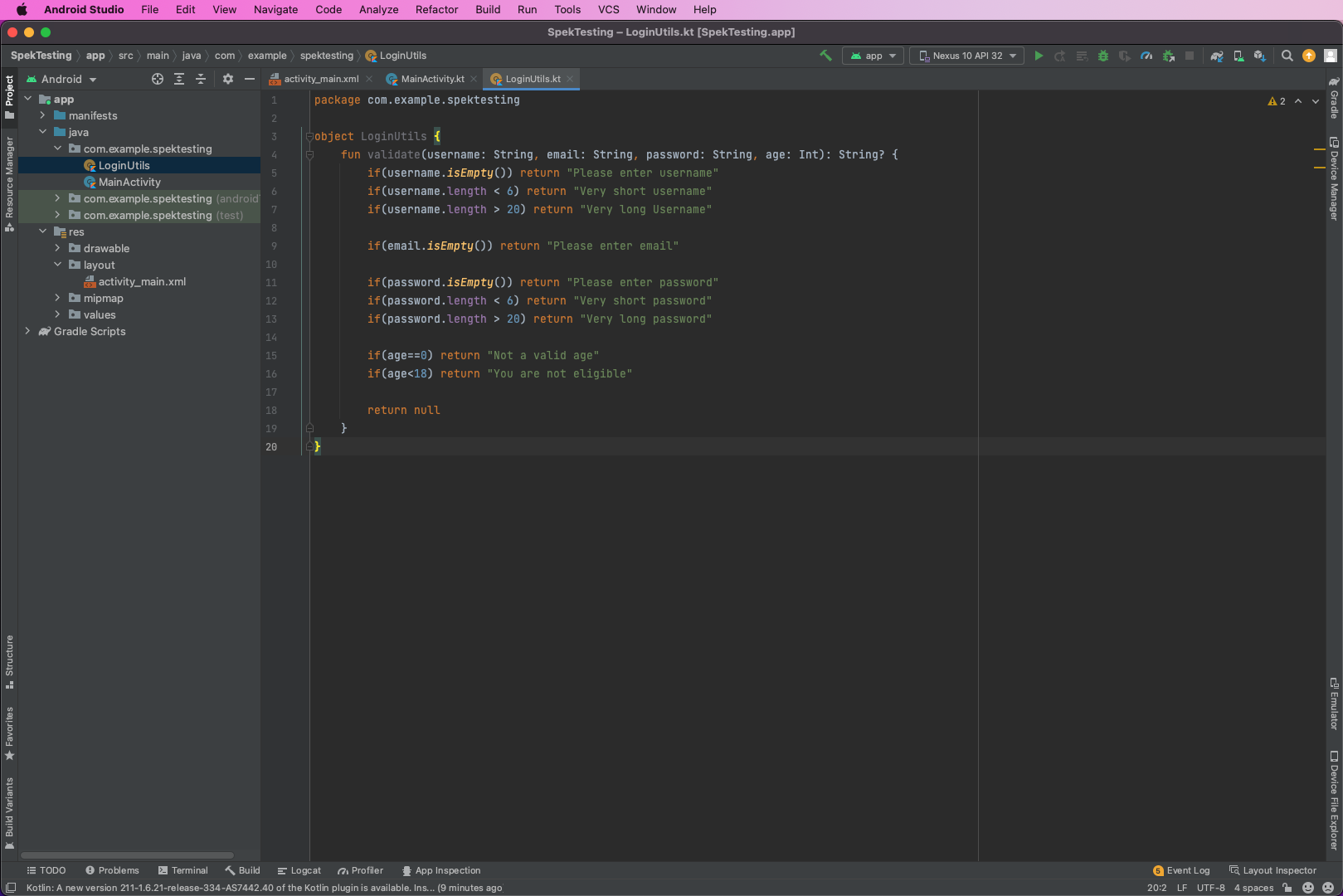
We'll write the code in the LoginUtils.kt file. Here, we have a function called validate inside the LoginUtils object. The function is taking username, email, password, and age as parameters and returns a string.
Inside the function, we're doing some basic validations from all of the parameters.

Spek Setup
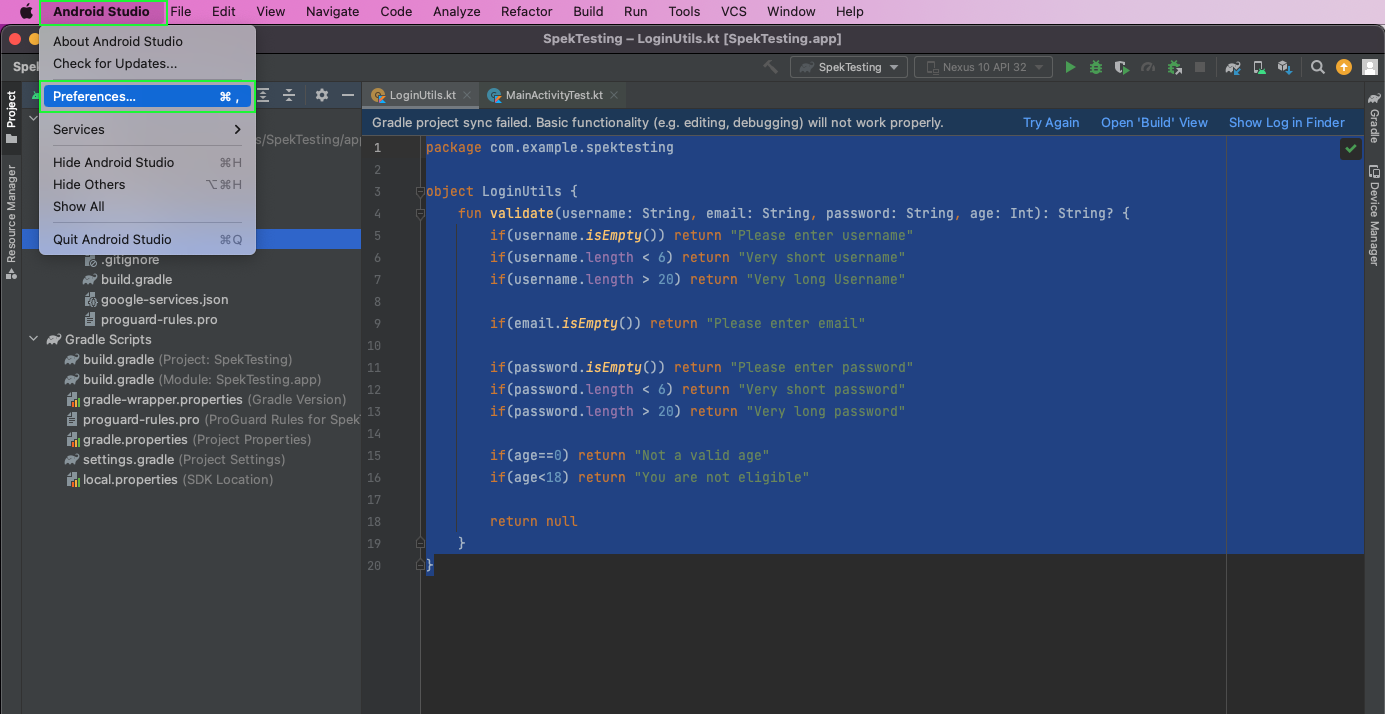
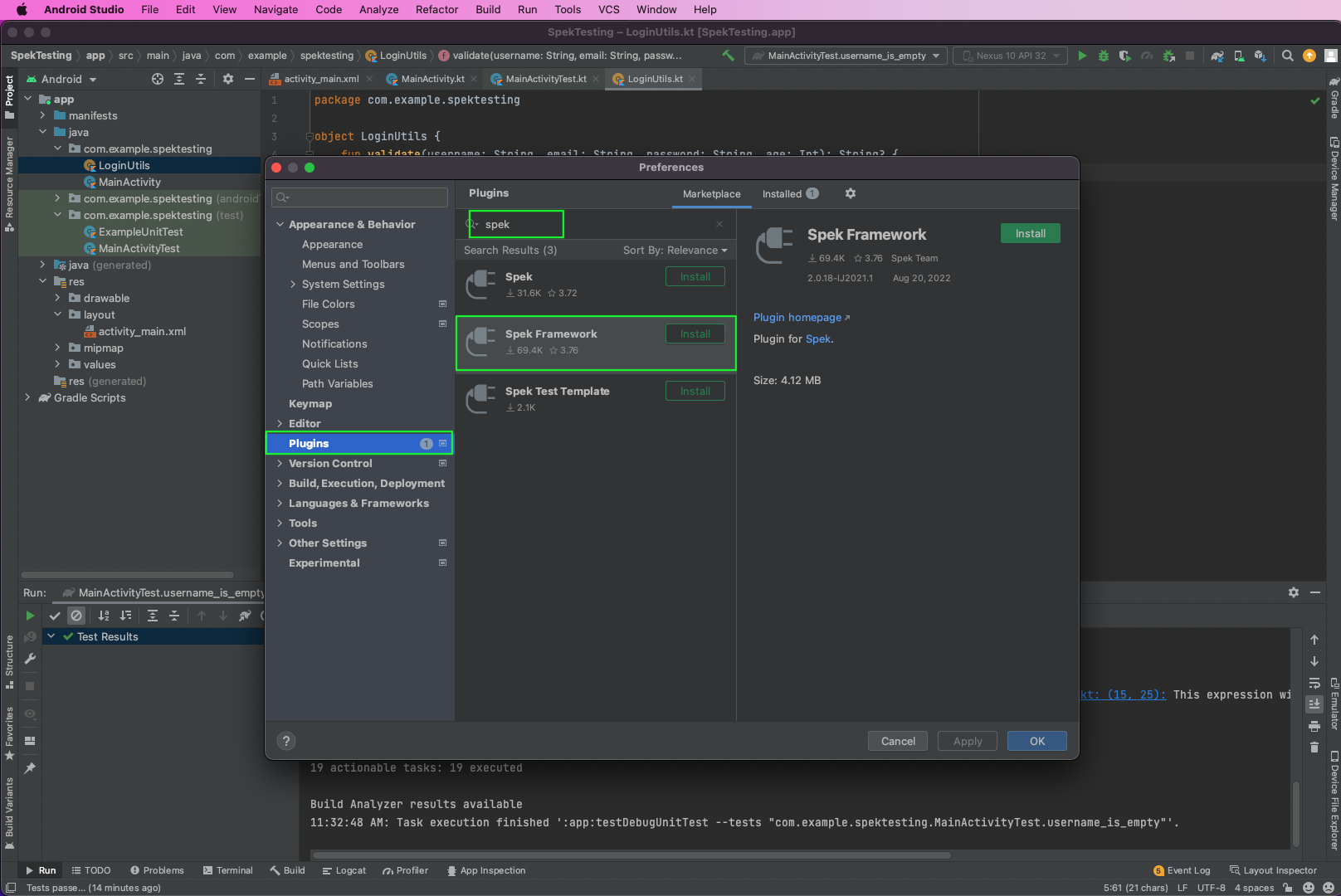
Before using Spek to write test cases in our project, we need to set it up. First, we'll add the plugin for Spek. So, click on Android Studio -> Preferences...

A pop-up will open. Here, click Plugins in the left sidebar. It will open all the available plugins. Type "spek" in the search bar. From the results, install the Spek Framework from the Spek Team.

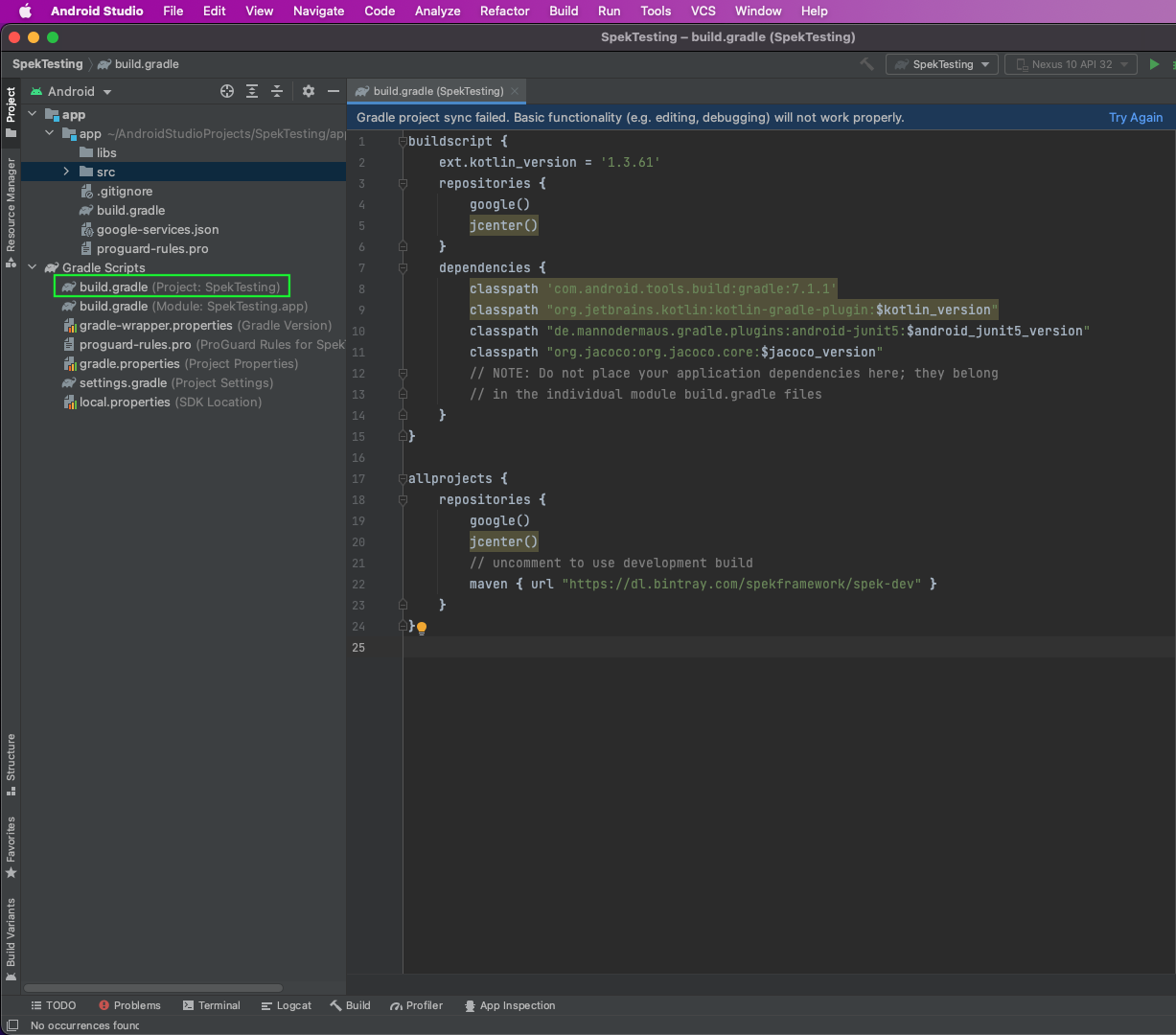
Now, we need to add dependencies in our two build.gradle files. First, open the build.gradle file for Project, and add the below statements in it. Here, we're adding the various dependencies, which include Gradle, Kotlin, JUnit, and JaCoCo.

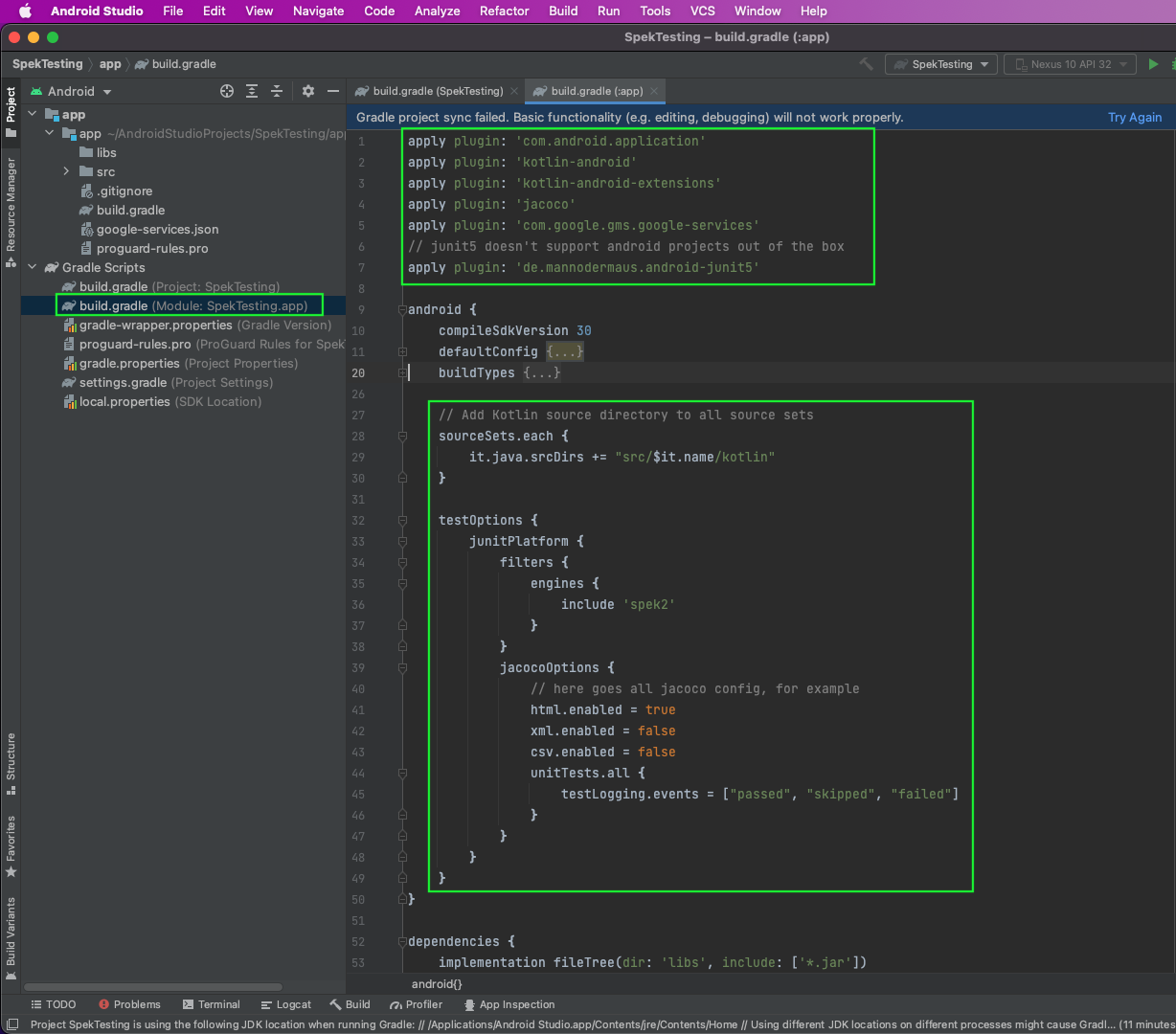
Now, in the build.gradle file for Module, we'll first add the plugins for Google Services, Kotlin, JUnit, and JaCoCo. Also, we need to add the sourceSets through which all Kotlin files will be included. And we also need to have a testOptions, in which the engine will be spek2.

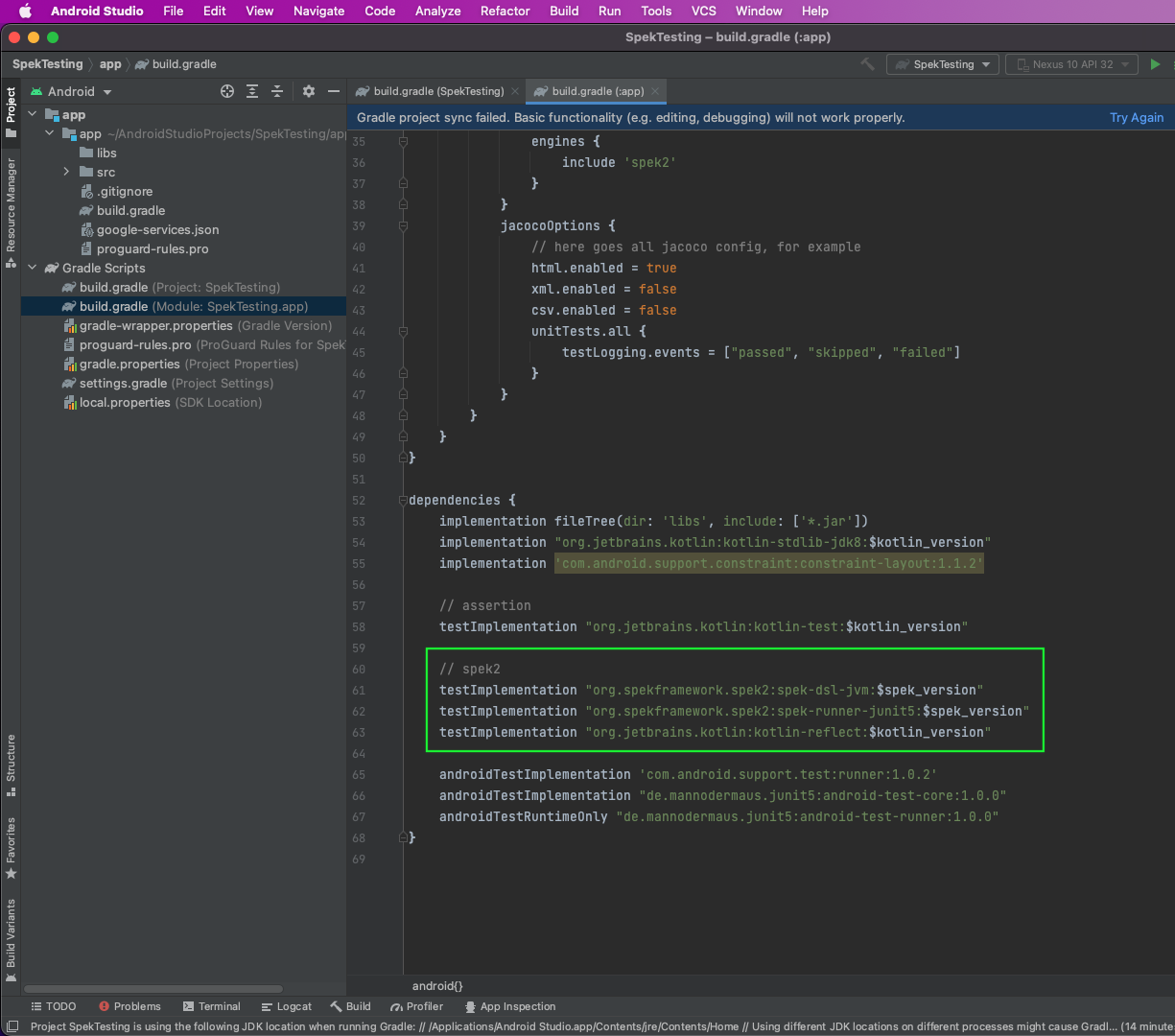
In the same build.gradle file for Module, we'll add Spek and Kotlin in dependencies.

Testing With Spek
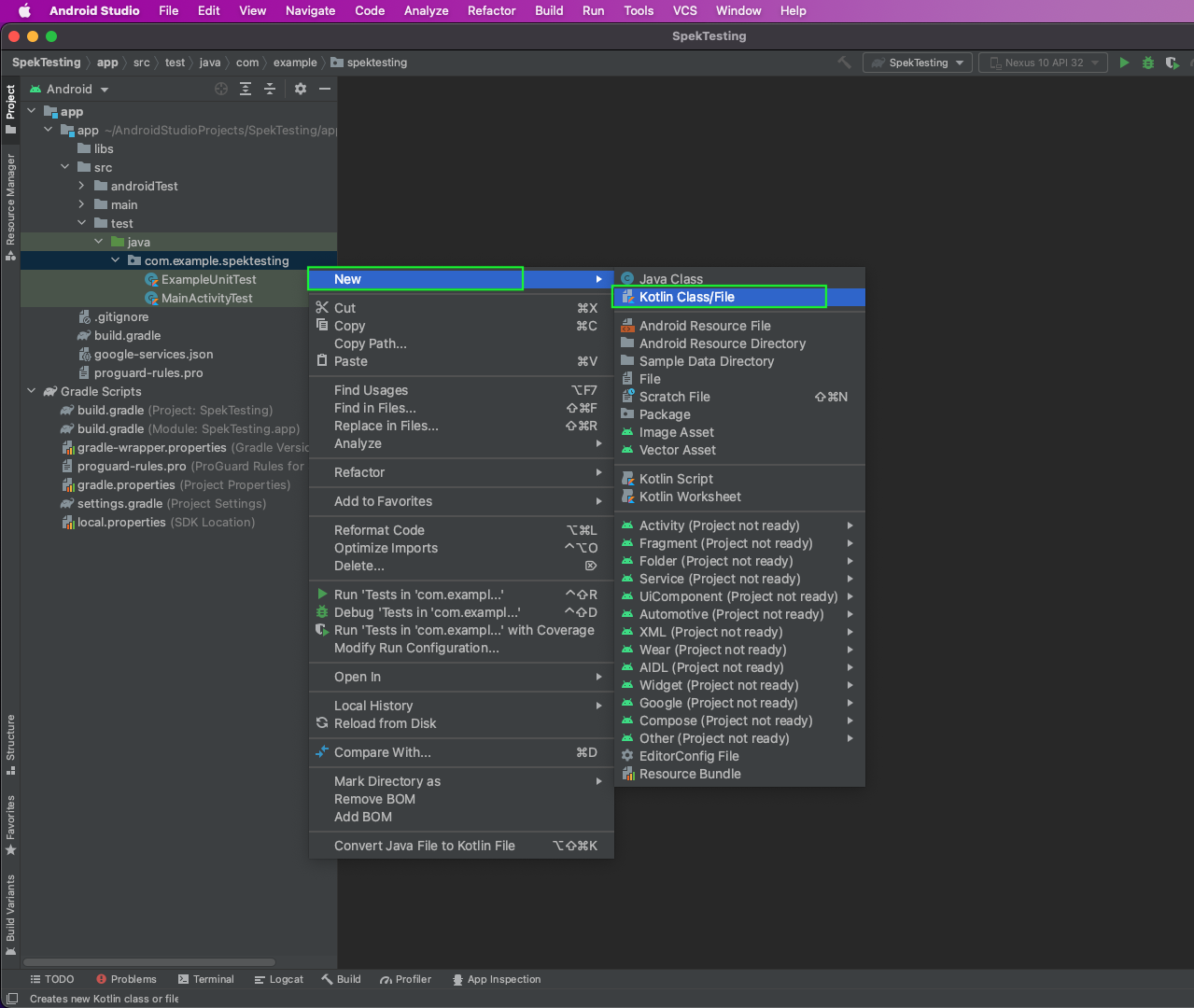
Now, we'll create the test file and start writing our test cases. Inside the test folder, right-click on com.example.spektesting. Here, click on New and then Kotlin Class/File.

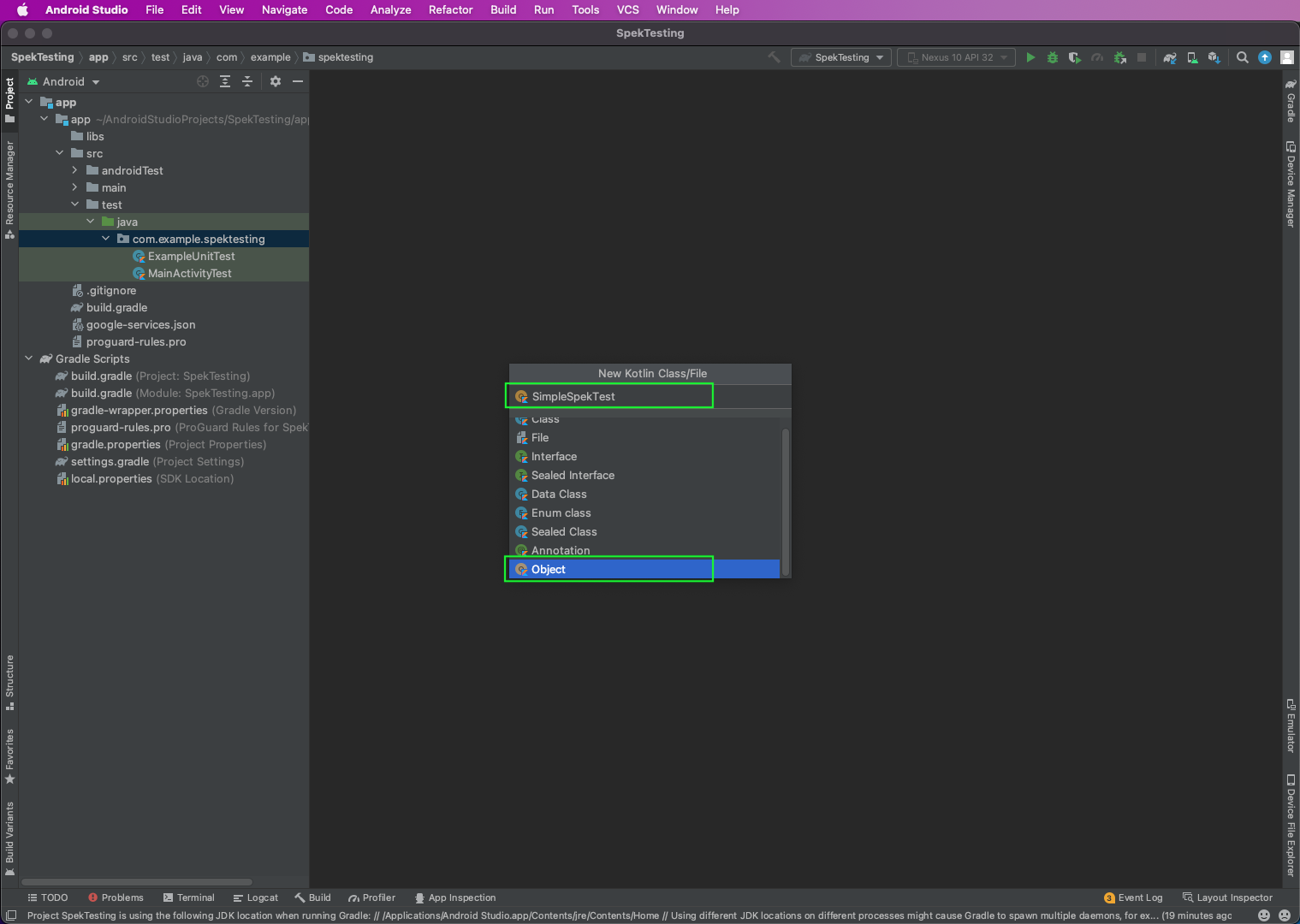
It will open a pop-up that gives the filename, which is SimpleSpekTest in our case. Also, make sure that the Object is selected.

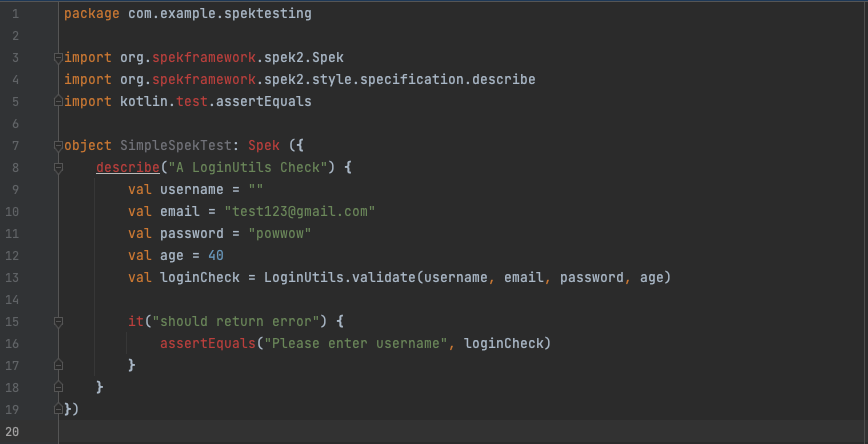
Finally, we'll write our Spek test. Here, we're using the describe and it statements, which are quite similar to JUnit tests. In the describe statement, we're calling the validate function from LoginUtils. Here, we're passing all the parameters correctly—except the username, which is an empty string.
So, the validate function we wrote earlier will throw an error. And we're checking the it function. Notice that the it function is inside the describe function. Here, we're using assertEquals() to check if we're getting the correct output from Please enter username.

Upon running this test file, we'll get the success message.
Another Testing Format With Spek
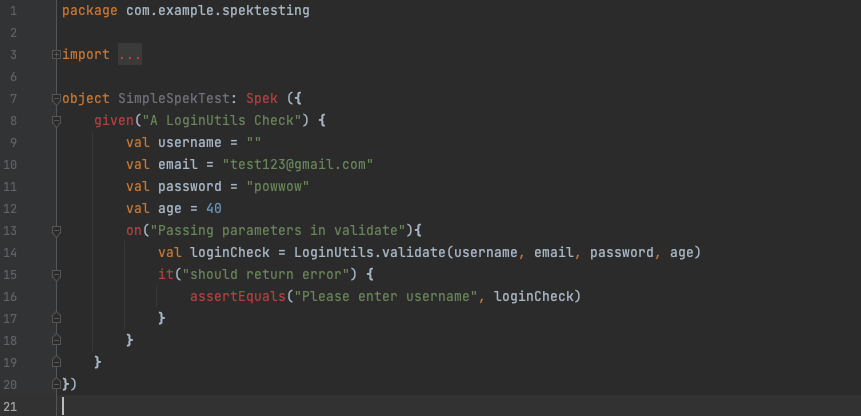
With Spek, we can test our code with different formats. Instead of using a describe-it format, we can use given, on, and it. In the given format, we'll give the initial conditions. Then, in on, we'll act. And in it, we'll do the assertion. Notice that the on function is inside the given function and the it function is inside the on function.
We'll change our test in the SimpleSpekTest.kt file as below.

What You've Learned
In this post, you learned about the Spek framework for testing Android apps. You learned to create a simple project in Android using Kotlin. After that, we set up Spek and wrote test cases using the describe-it method. You've also learned to write test cases using the format of given-on-it.
But you've also seen the complicated setup process and the need to write test cases. If you want to avoid all of this, then try Waldo. You're only required to provide the APK or IPA file. After that, you interact with the mobile code like a real user. Waldo will automatically generate test cases and sends them back to you in your registered email.
Automated E2E tests for your mobile app
Get true E2E testing in minutes, not months.









